AWS Static Website with Ansible
This project demonstates how to deploy a static website on AWS with Ansible. It uses AWS services (such as VPC with public and private subnets, NAT gateways, security groups, EC2, application load balancer, Certificate Manager, and Route 53), and DevOps tools (such as GitHub, Git, and Visual Studio Code). Project provided by AOSNote.
Project Code on GitHub
Step 1: Getting Set Up
This project requires some initial setting up, so to begin, we will:1. Sign up for a GitHub account.
2. Install Git on our computer.
3. Install Visual Studio Code.
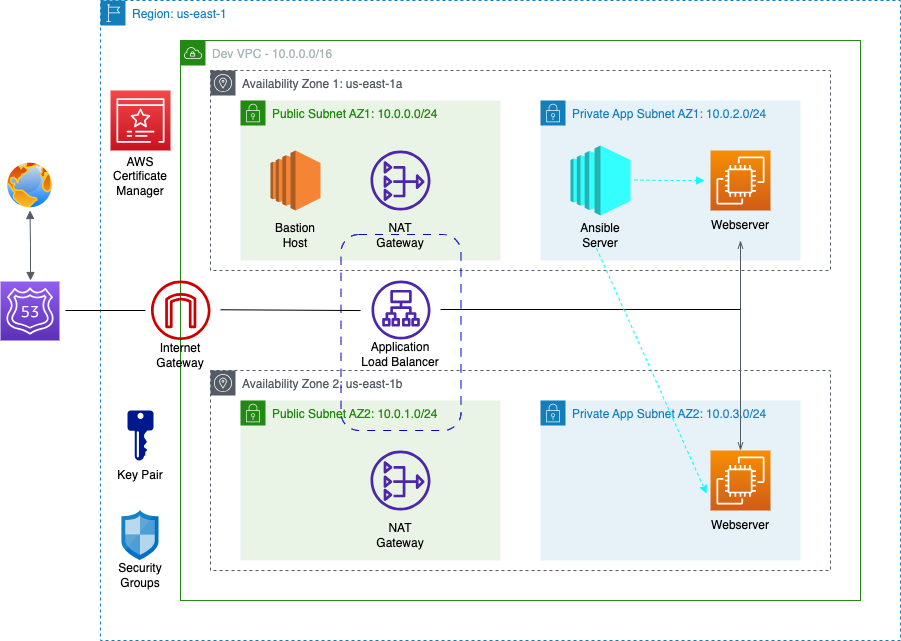
Step 2: Build an AWS Network VPC
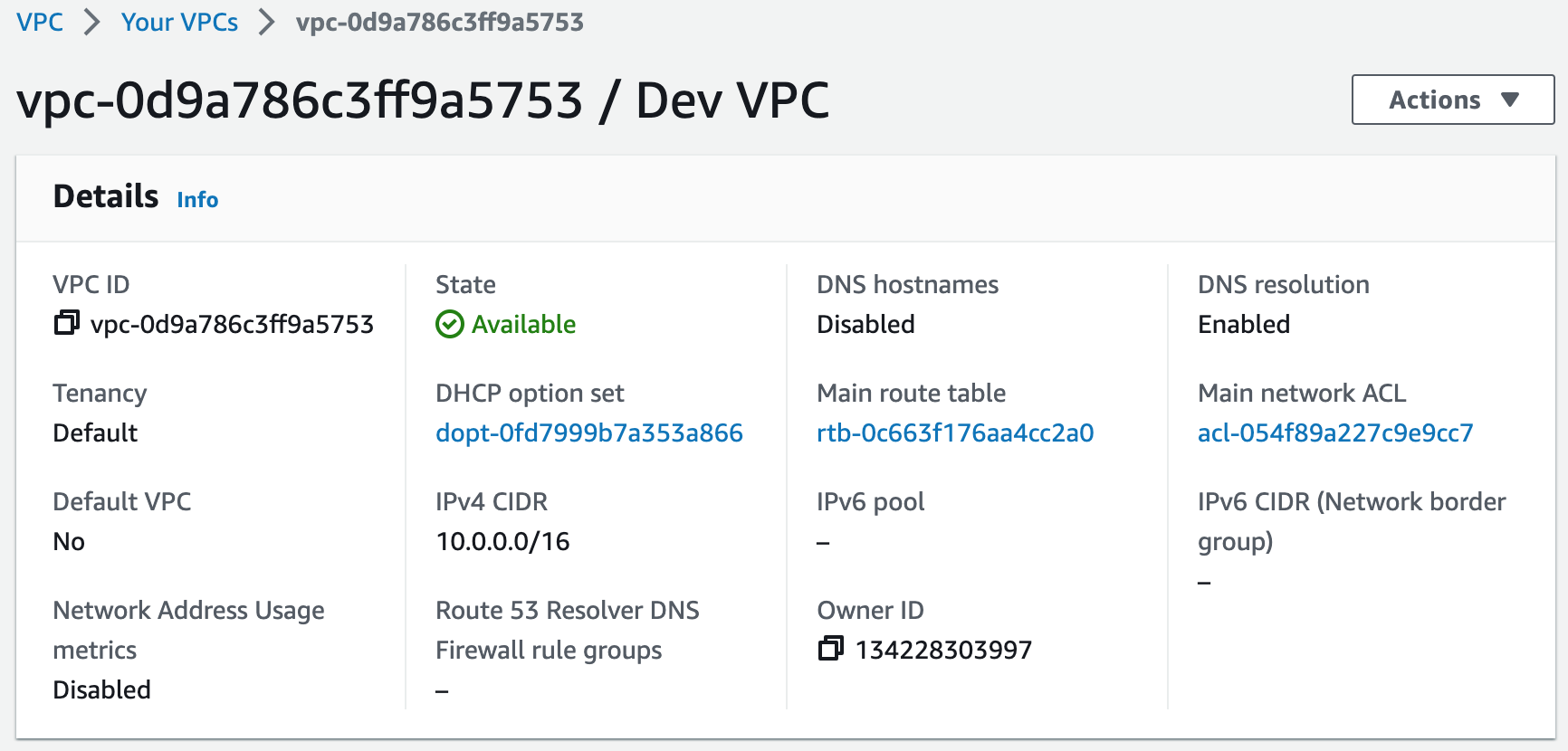
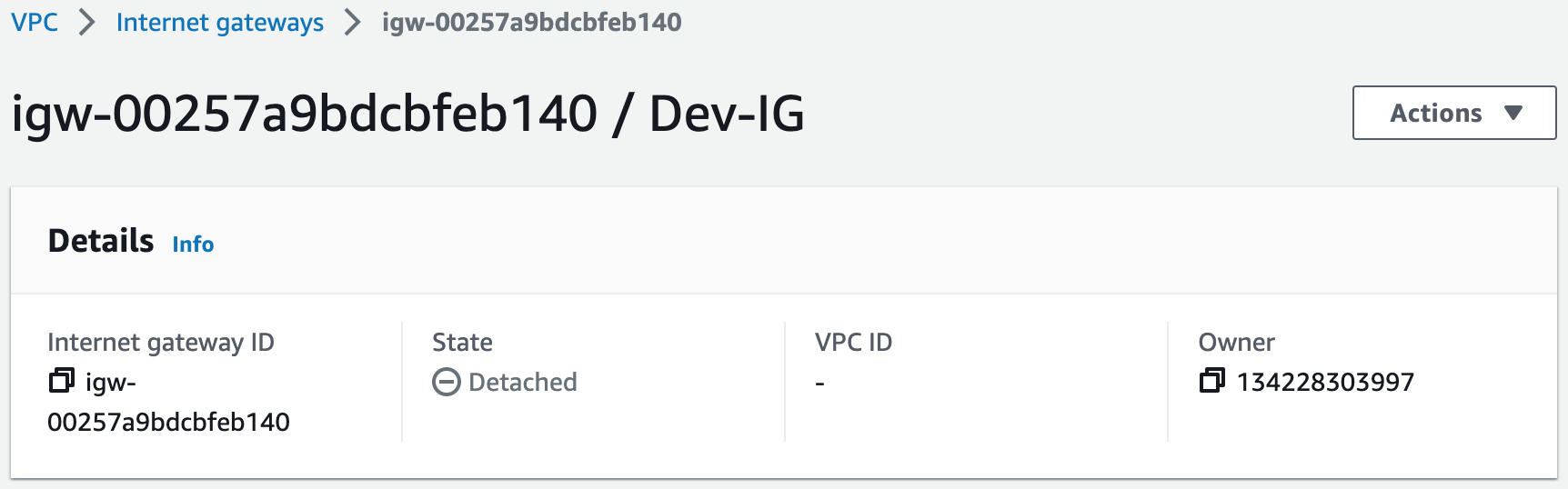
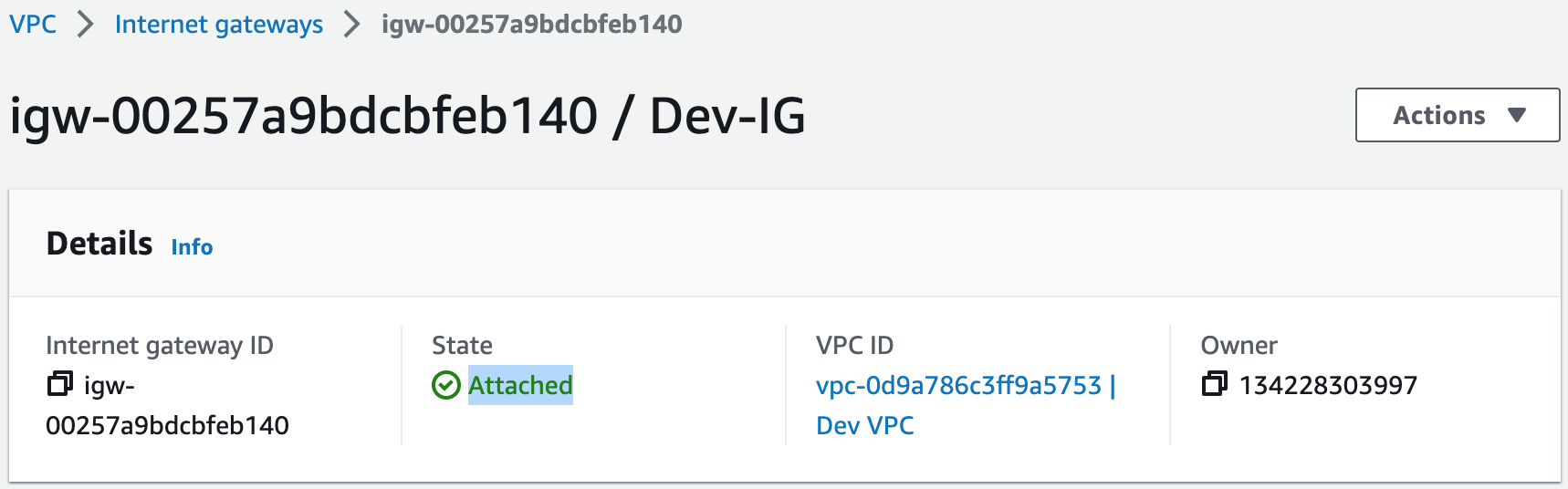
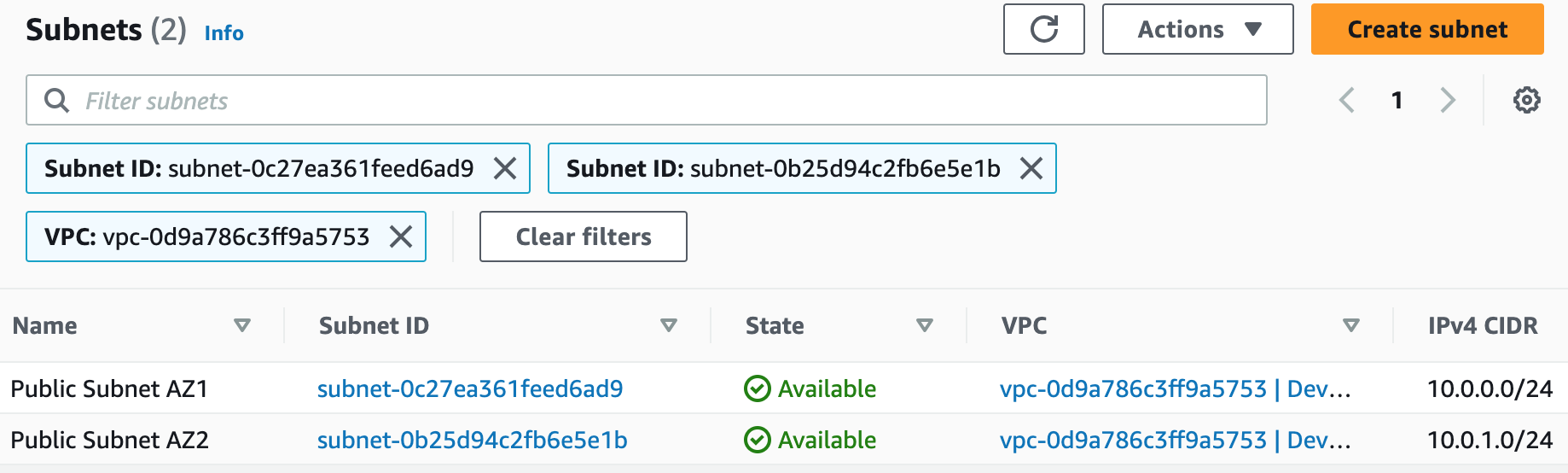
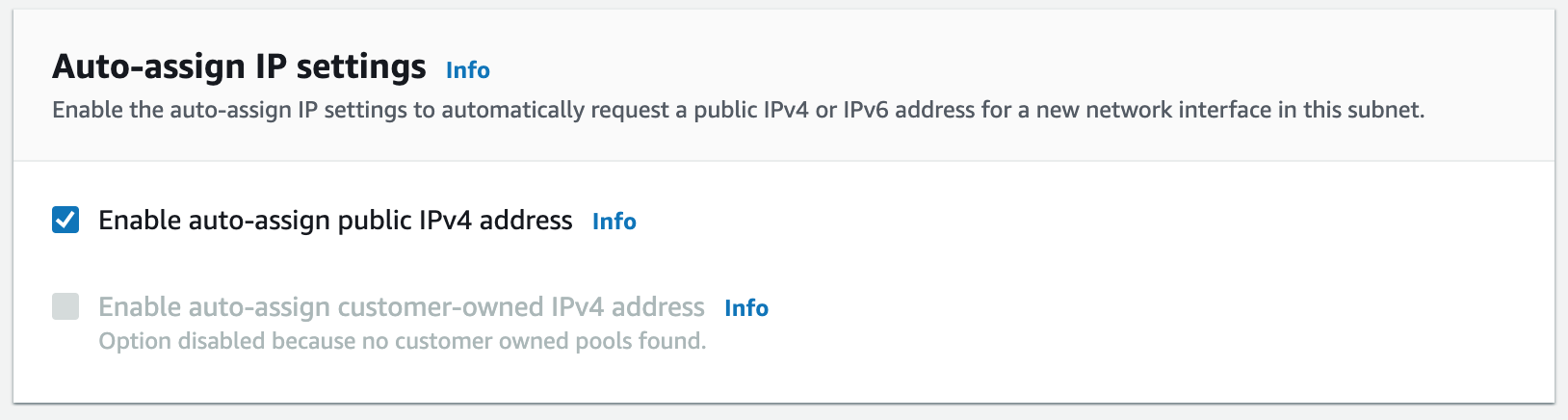
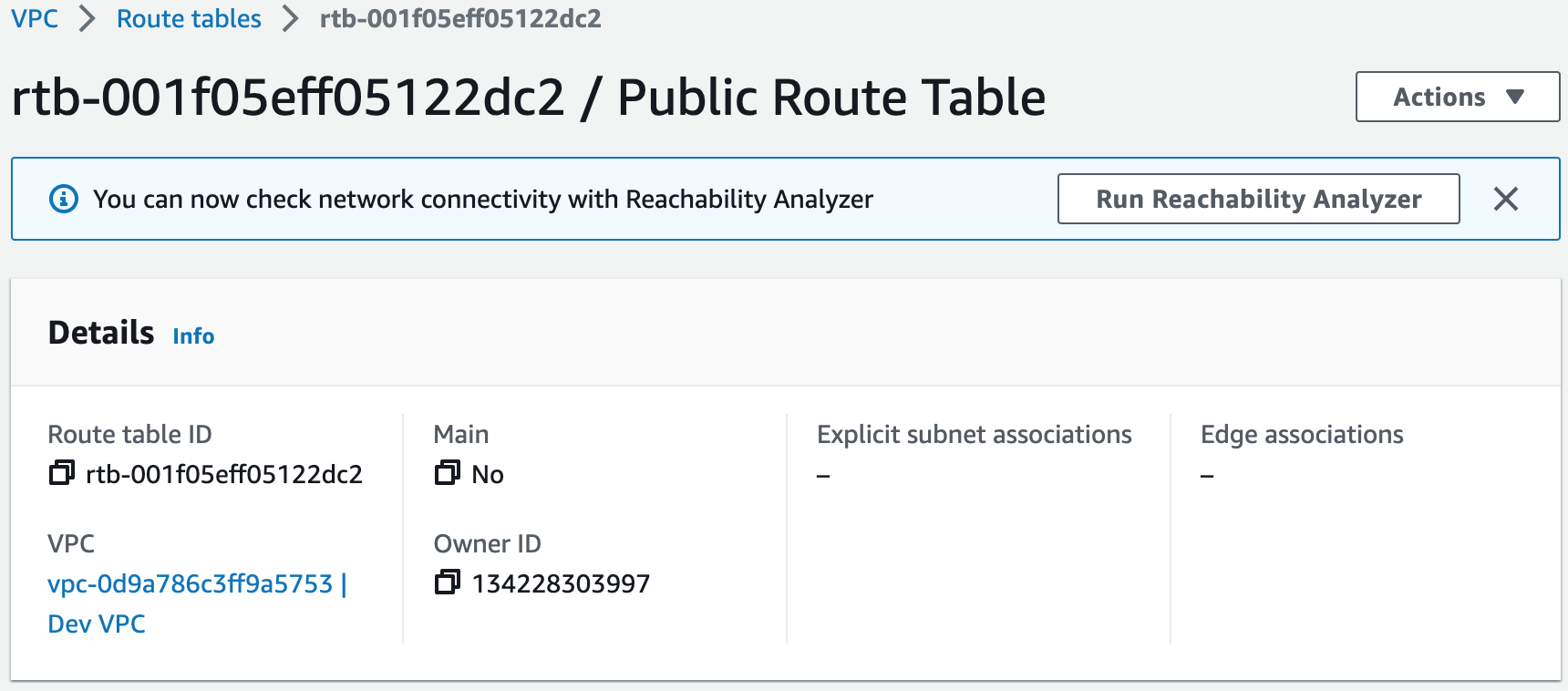
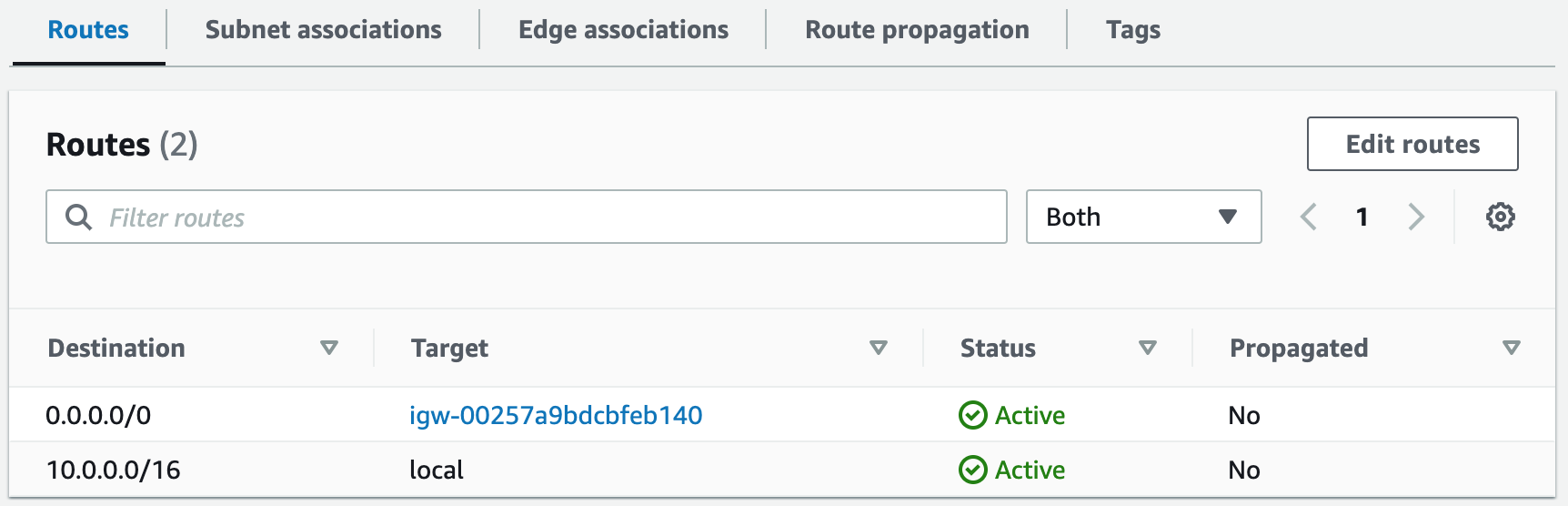
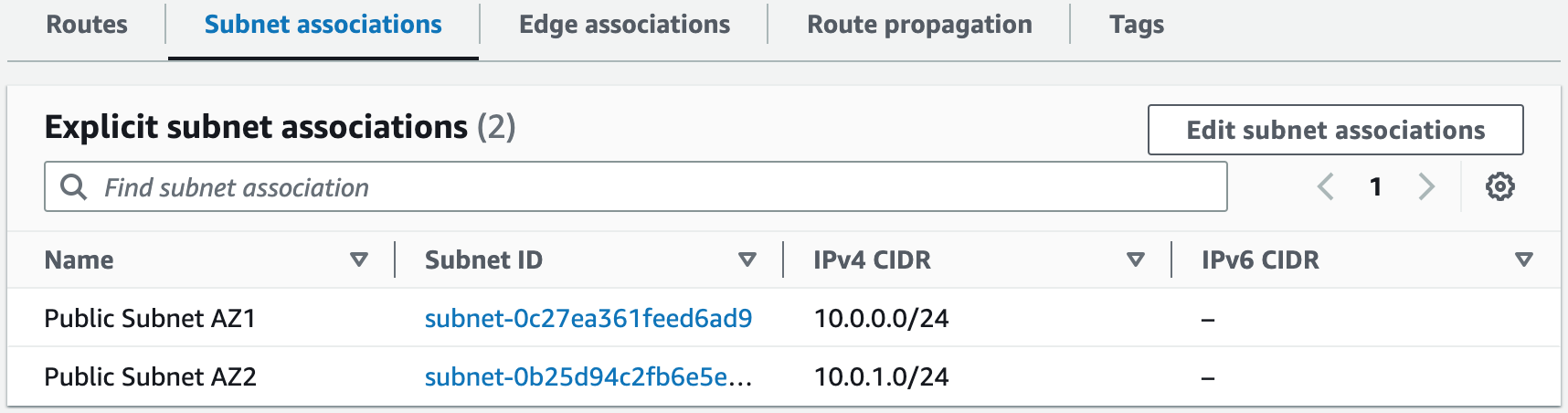
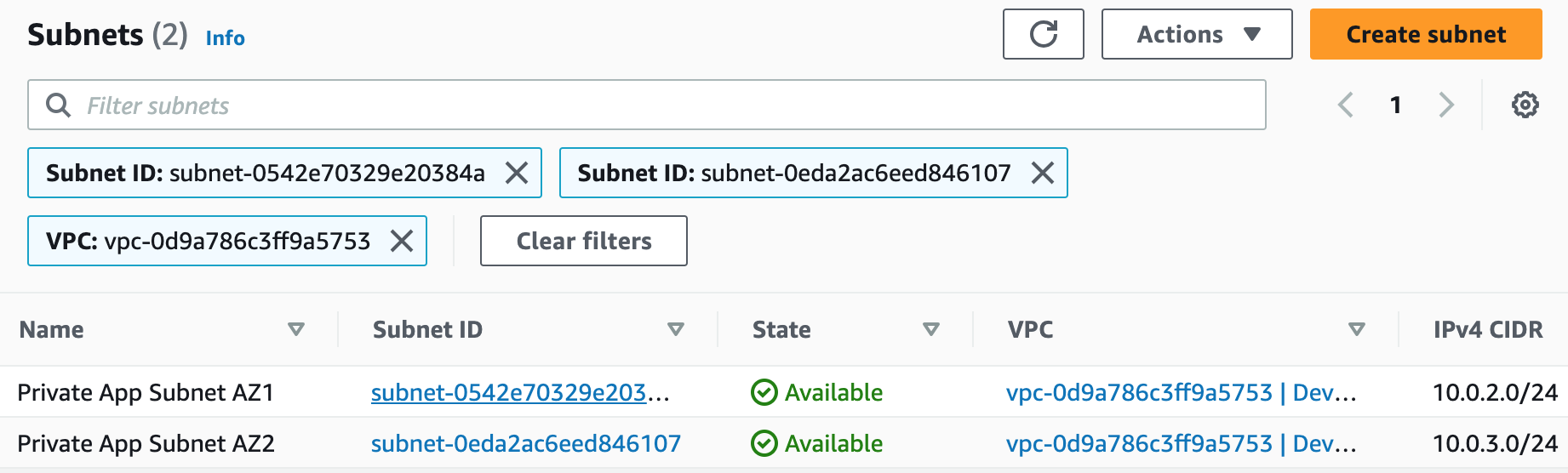
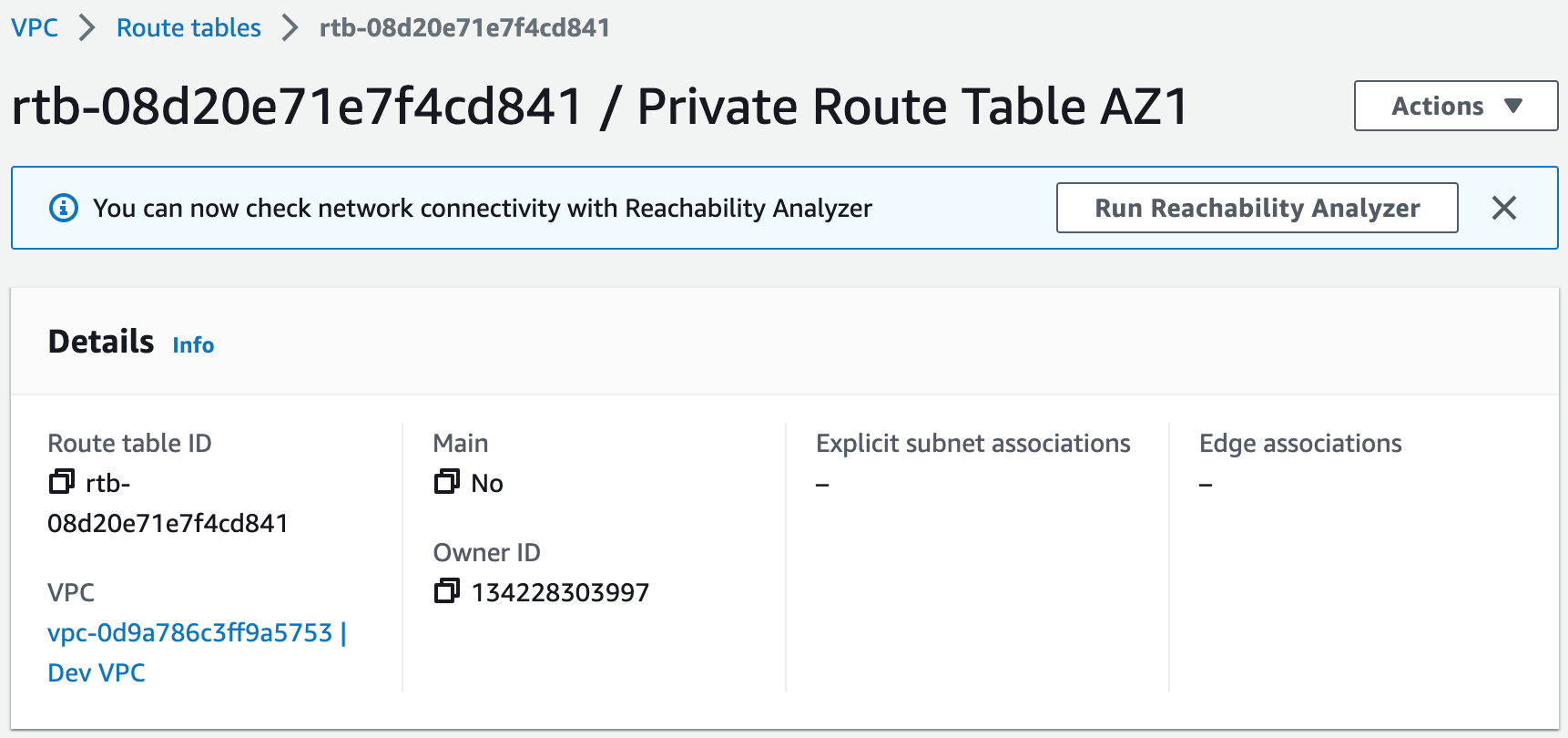
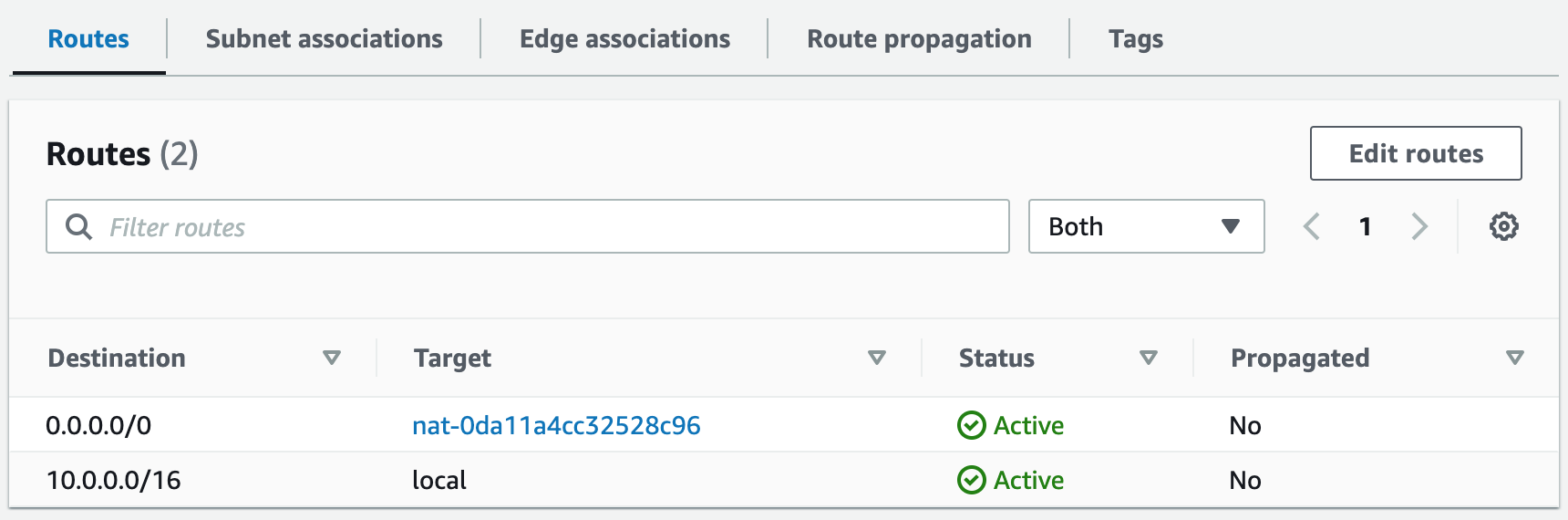
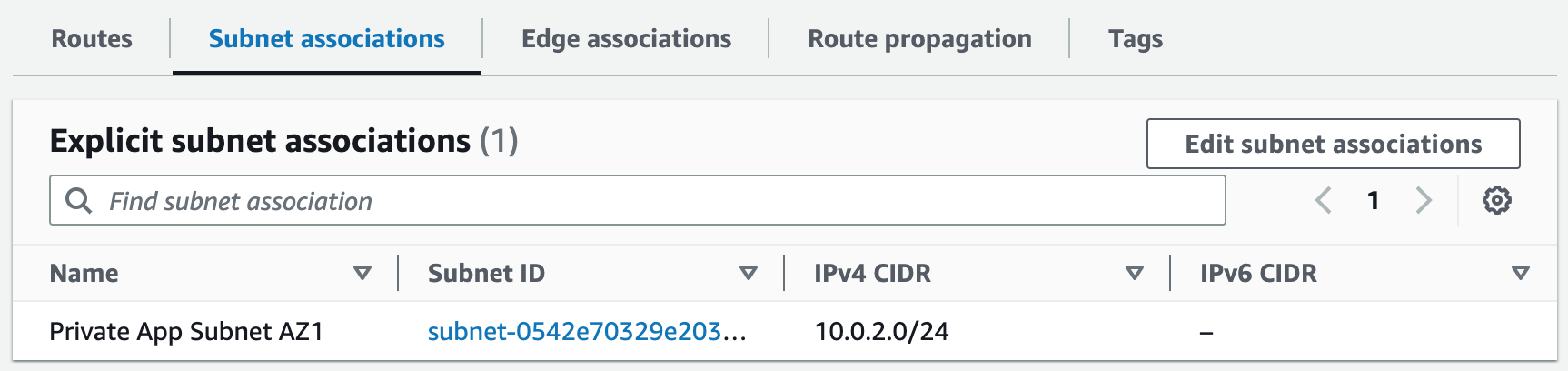
Building an AWS network VPC from scratch involves creating a Virtual Private Cloud (VPC) from the AWS Management Console, setting up subnets for each tier (public and private), and configuring routing tables and security groups to ensure traffic flows securely between the tiers. The VPC can then be launched with instances for each tier, and load balancers can be added for high availability and scalability.1. Create a new VPC using the CIDR range from our reference architecture.










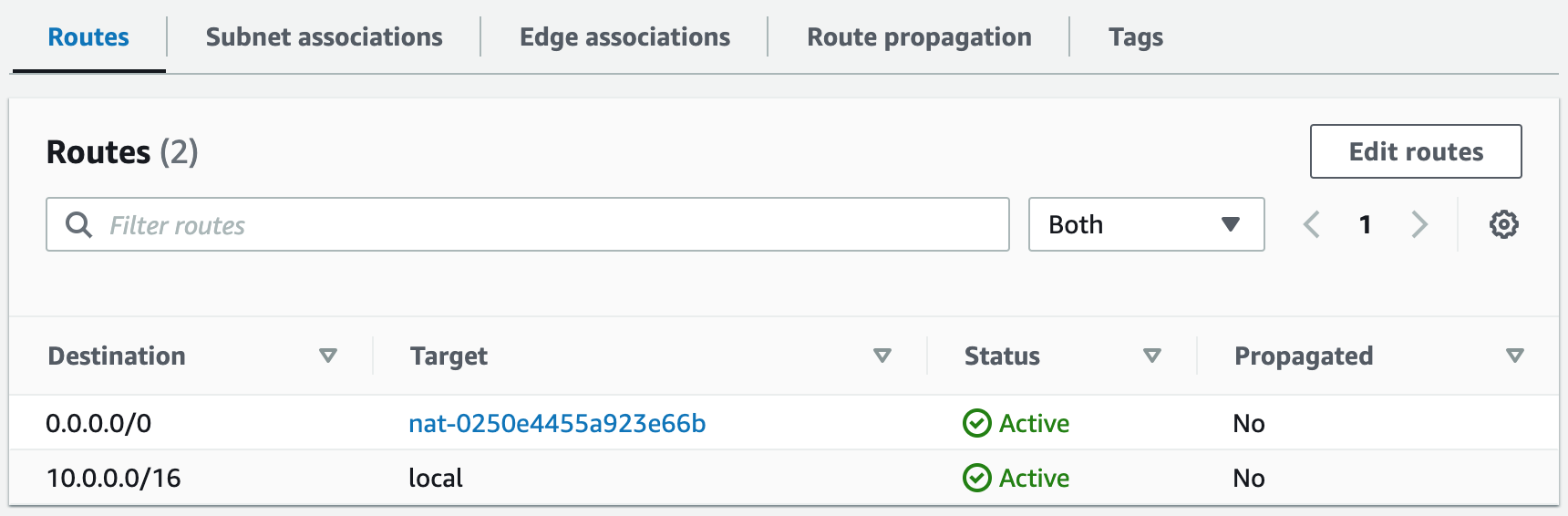
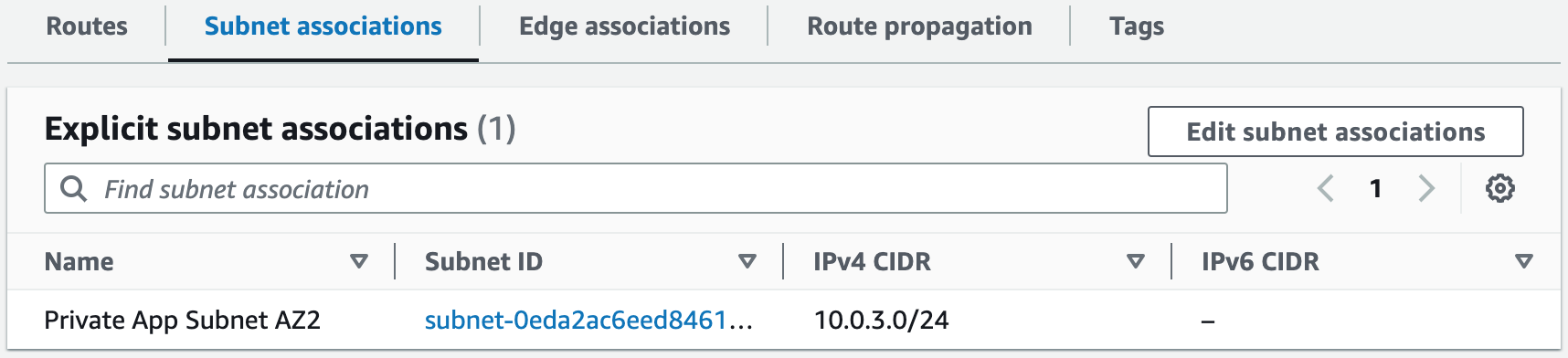
Subnets not associated with a route table default to the Main route table, which is private by default.
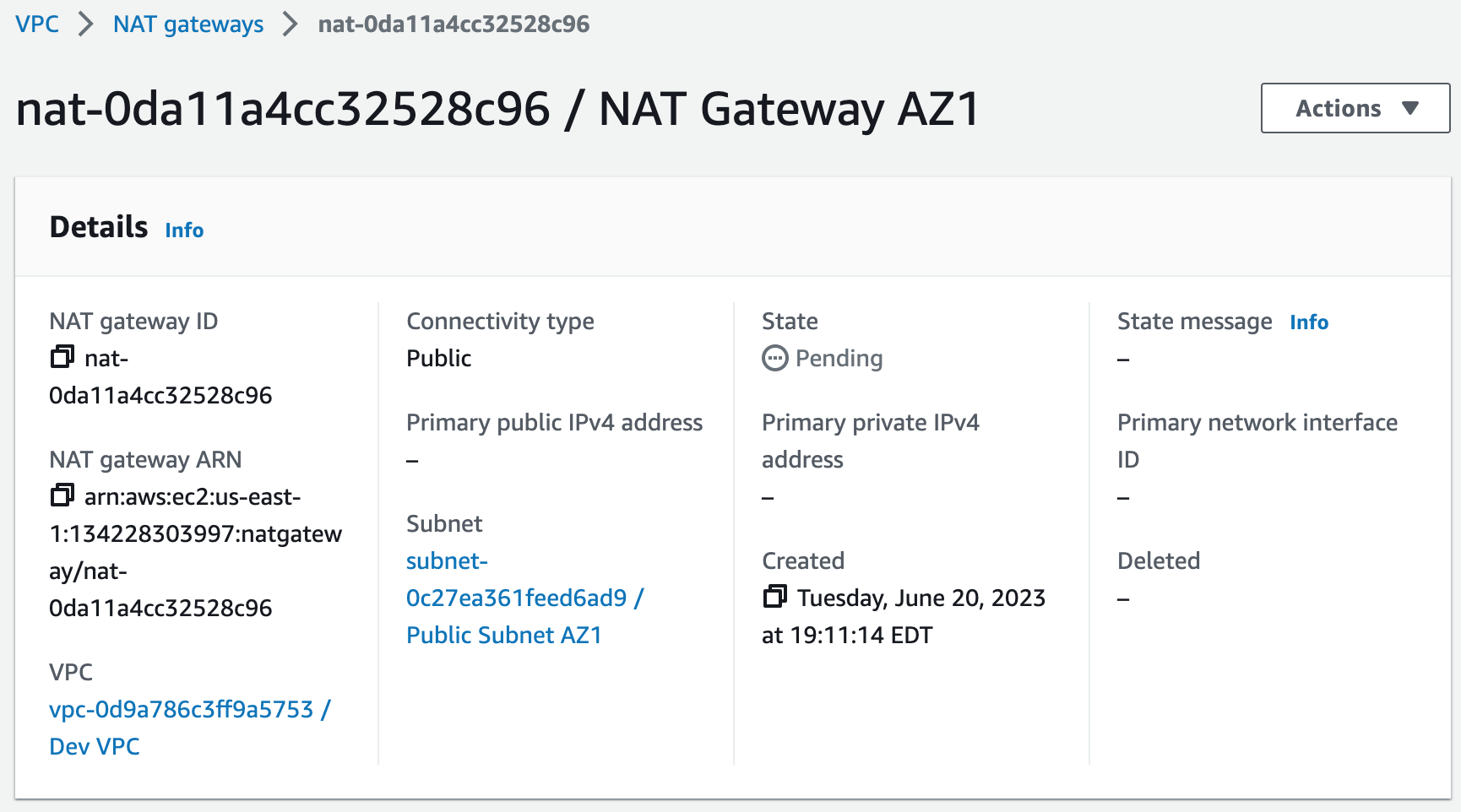
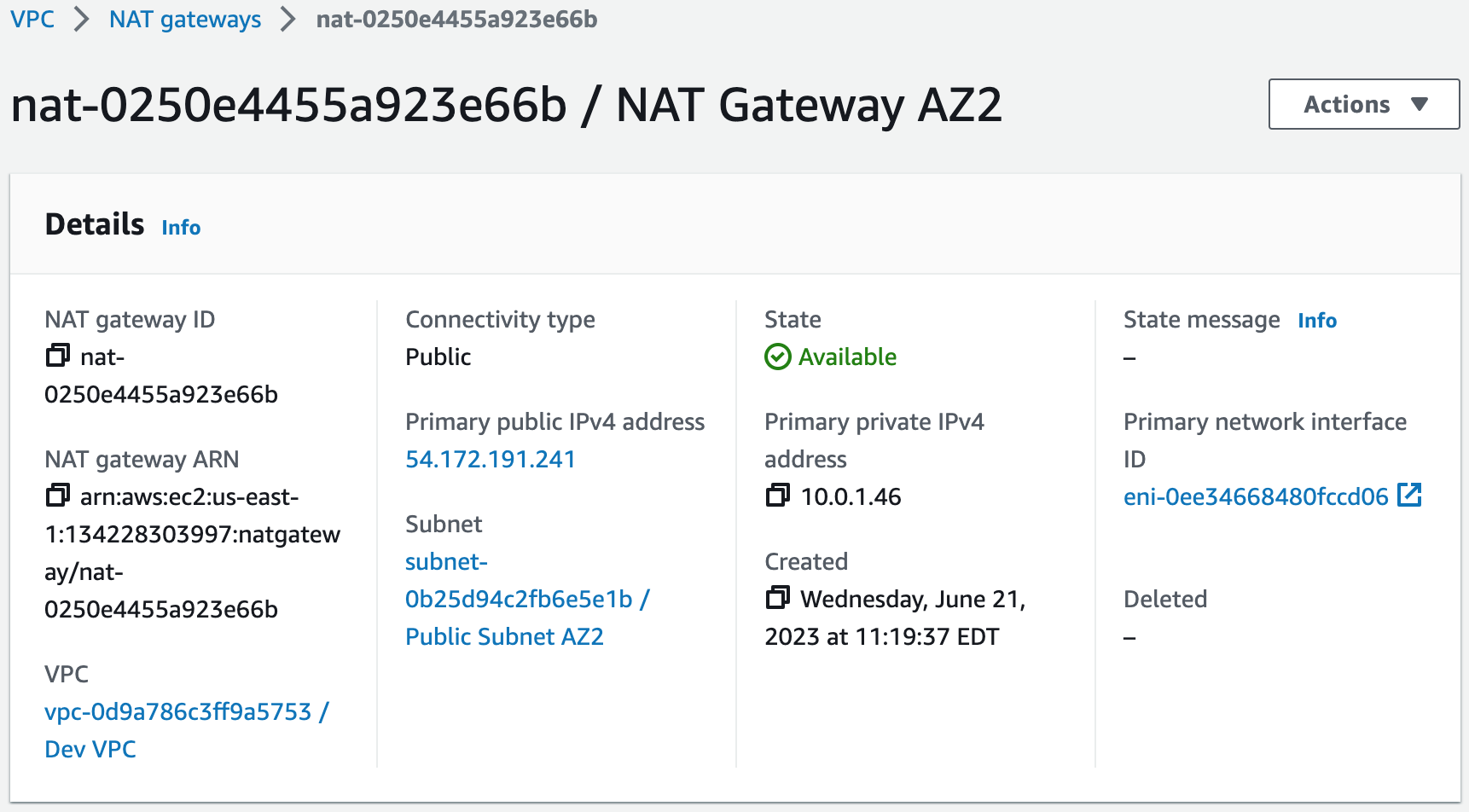
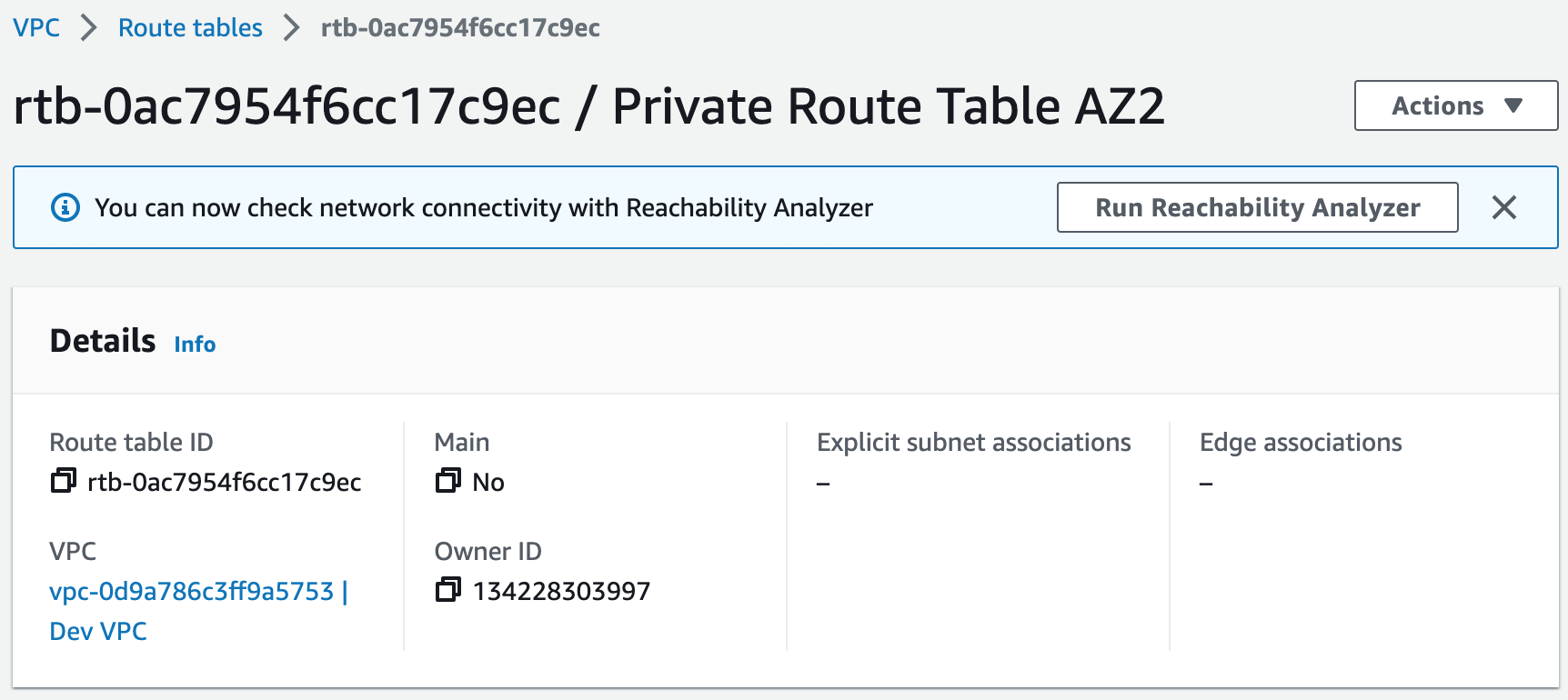
Step 3: Create NAT Gateways
A NAT gateway allows instances in private subnets to securely access the internet or other AWS services, without needing public IP addresses or self-managed NAT.1. Create a NAT gateway for AZ1 and allocate an elastic IP. This provides a static IP address that does not change even if the NAT gateway is stopped or restarted, and it ensures that the IP address of the NAT gateway remains constant, making it easier to maintain connectivity and security for external communication.








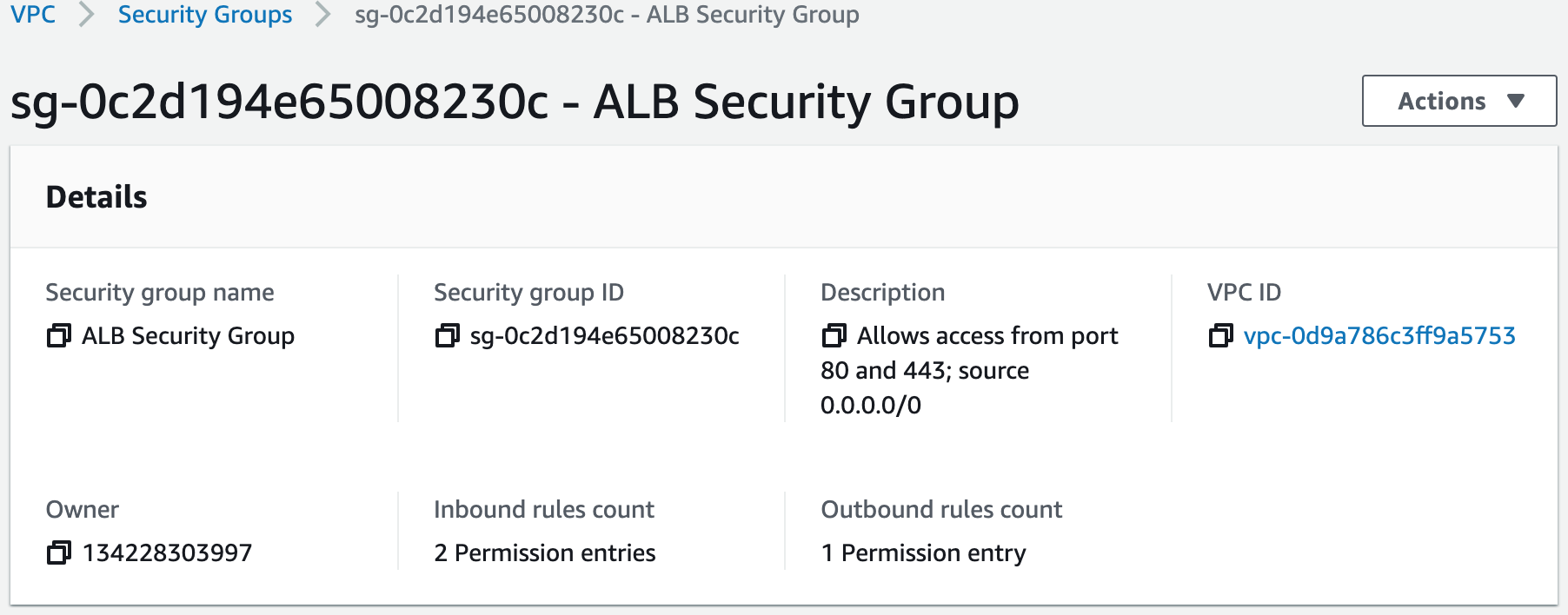
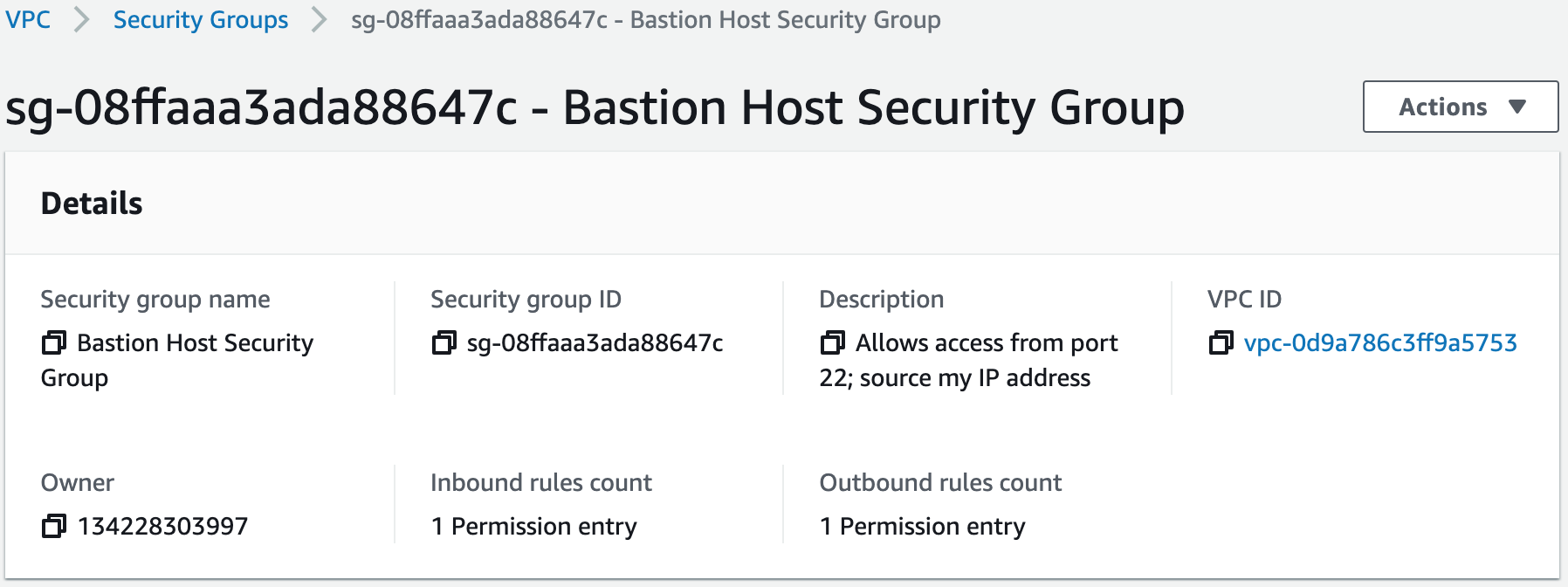
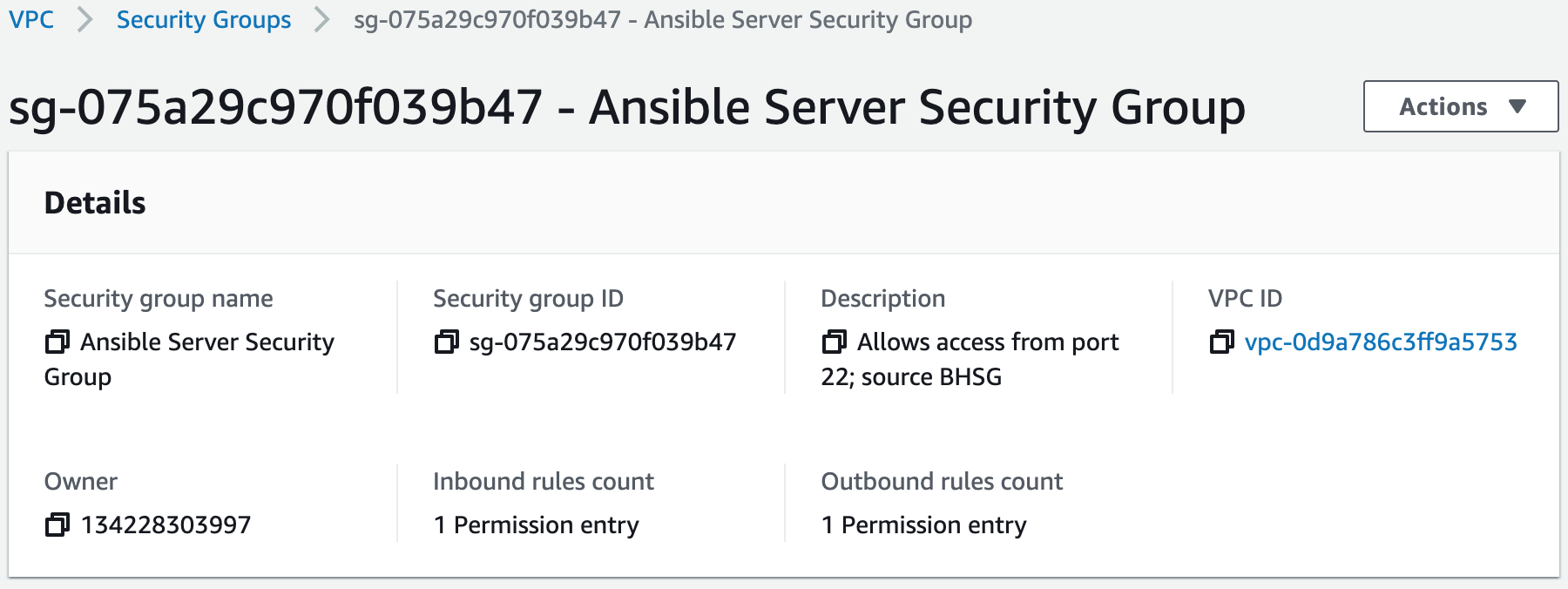
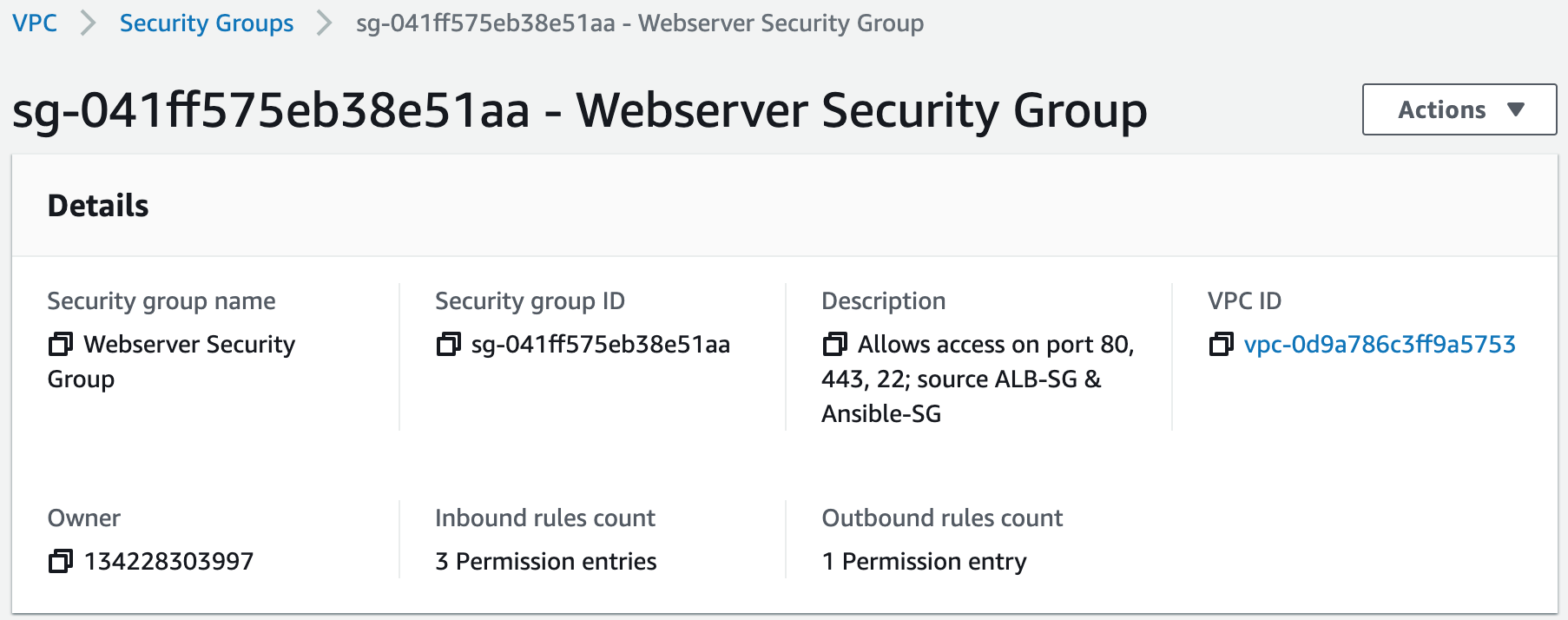
Step 4: Create the Security Groups
Security groups control the inbound and outbound traffic for resources in a VPC. They use rules to allow or block traffic based on protocol, IP addresses, and ports. We will create four security groups to control inbound traffic for our webservers.1. Create the application load balancer security group. Inbound rules will allow access from HTTP (Port 80) and HTTPS (Port 443). We will add this security group to the application load balancer we create.




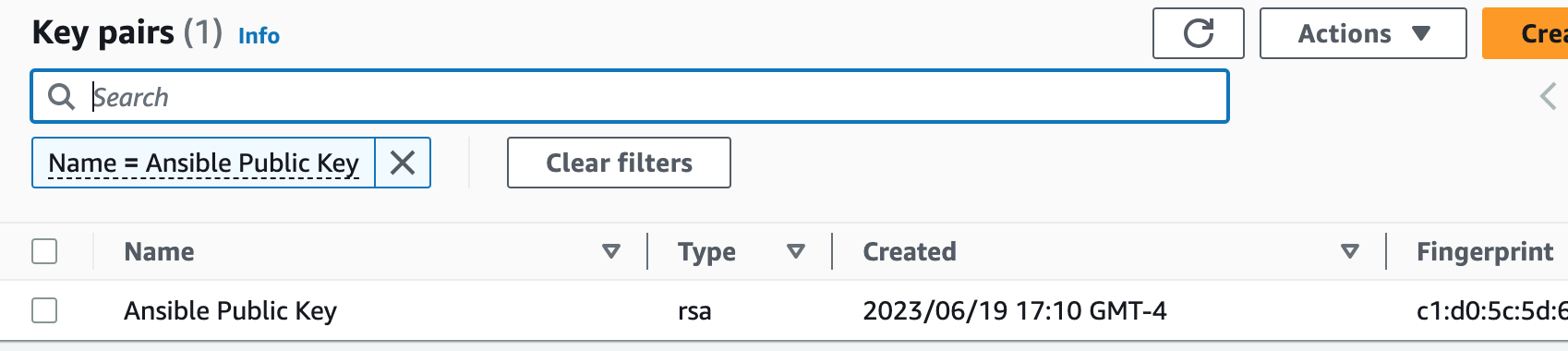
Step 5: Create Key Pairs
Key pairs in AWS consist of a public key and a private key. The public key is used for encryption and verification, while the private key is kept secret and used for decryption and generating digital signatures.1. Generate a key pair using the terminal.
ssh-keygen -t rsa
2. Import the public key of our key pair into our AWS account. We will add this key pair to our webservers when we launch them.

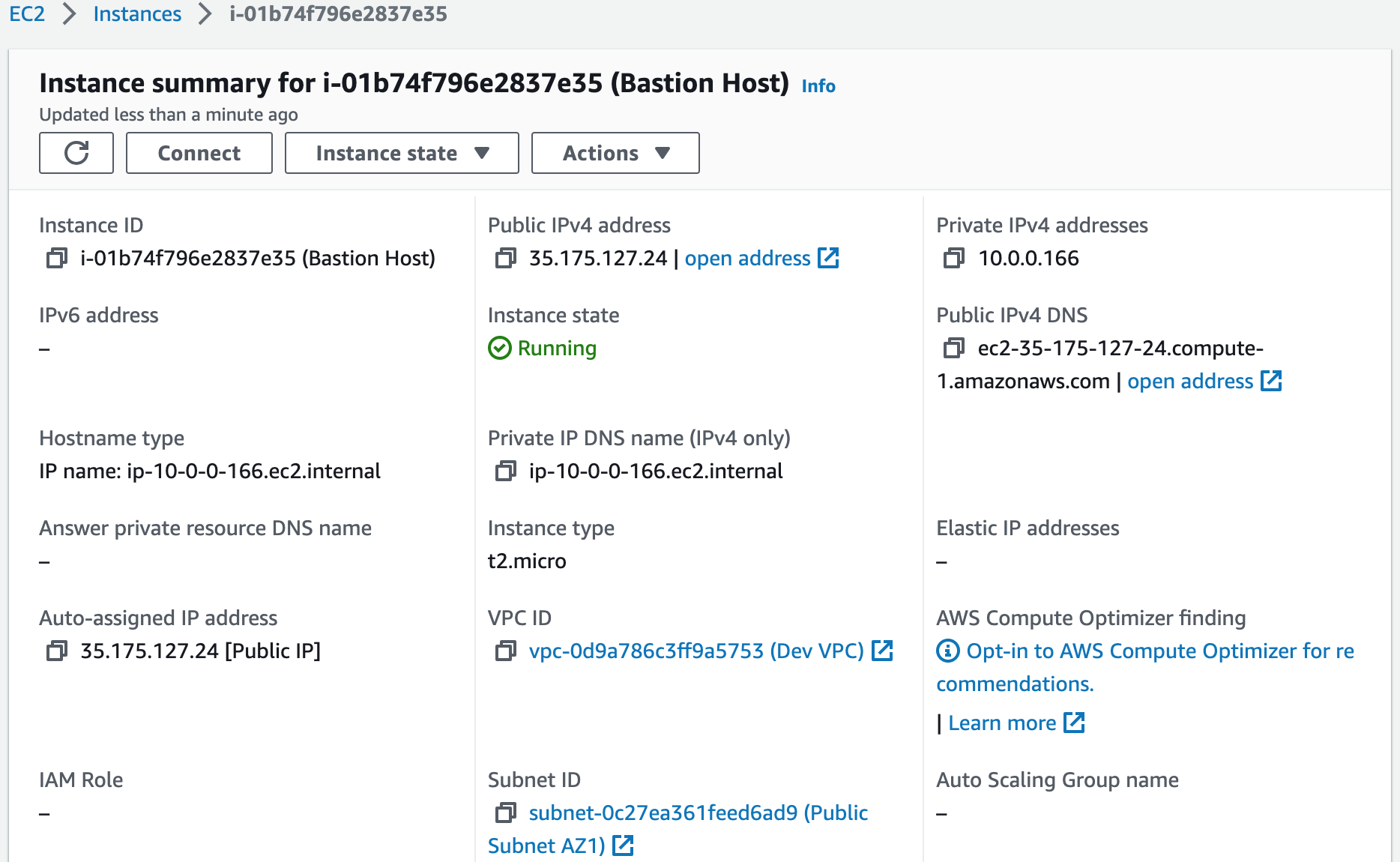
Step 6: Launch the Servers
1. Launch the bastion host in the public subnet. We will use the bastion host to connect to the Ansible Server in the private subnet.A bastion host is a dedicated server instance used to securely connect to other servers within a private network. It provides an additional layer of security by acting as a gateway that requires two-factor authentication and provides access control for remote connections.



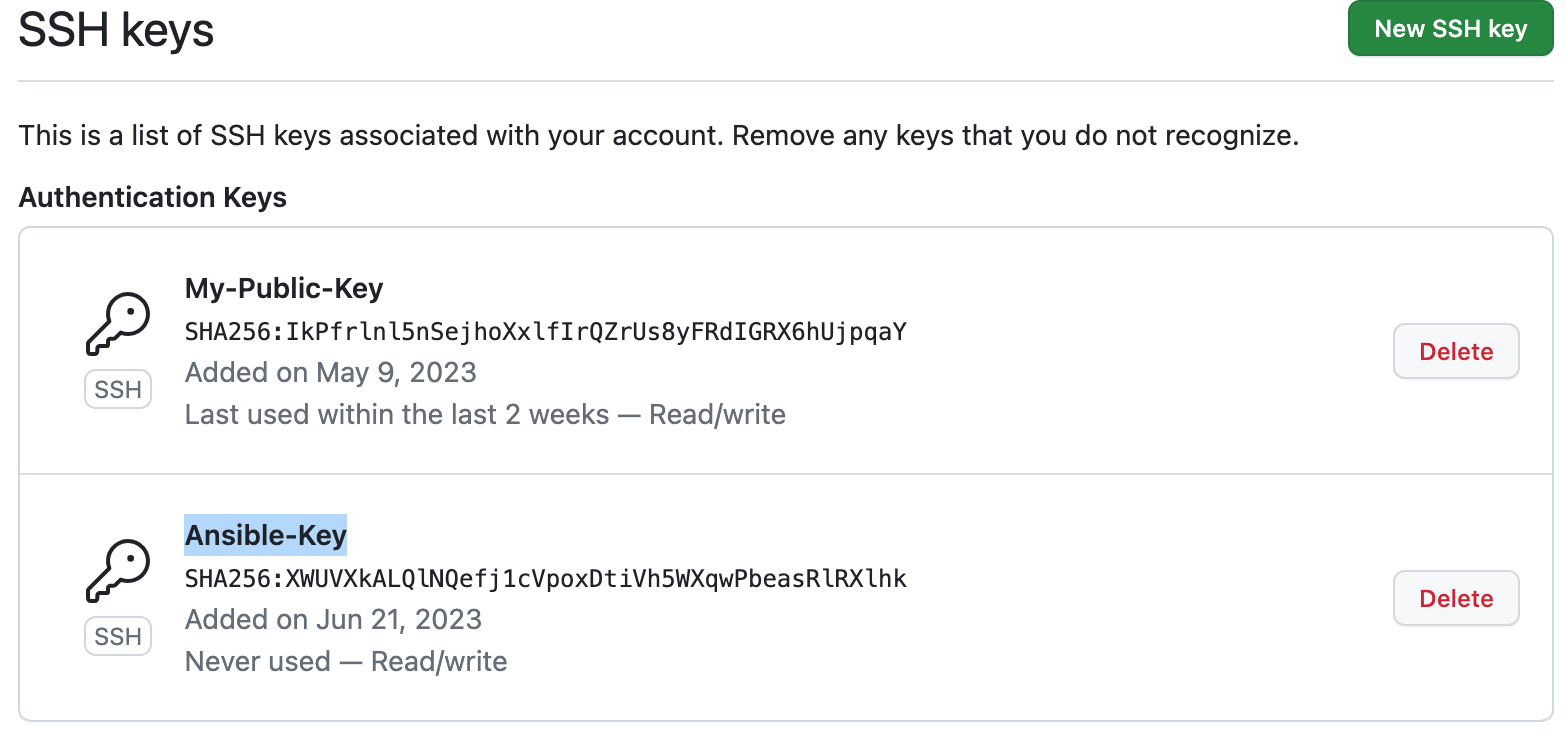
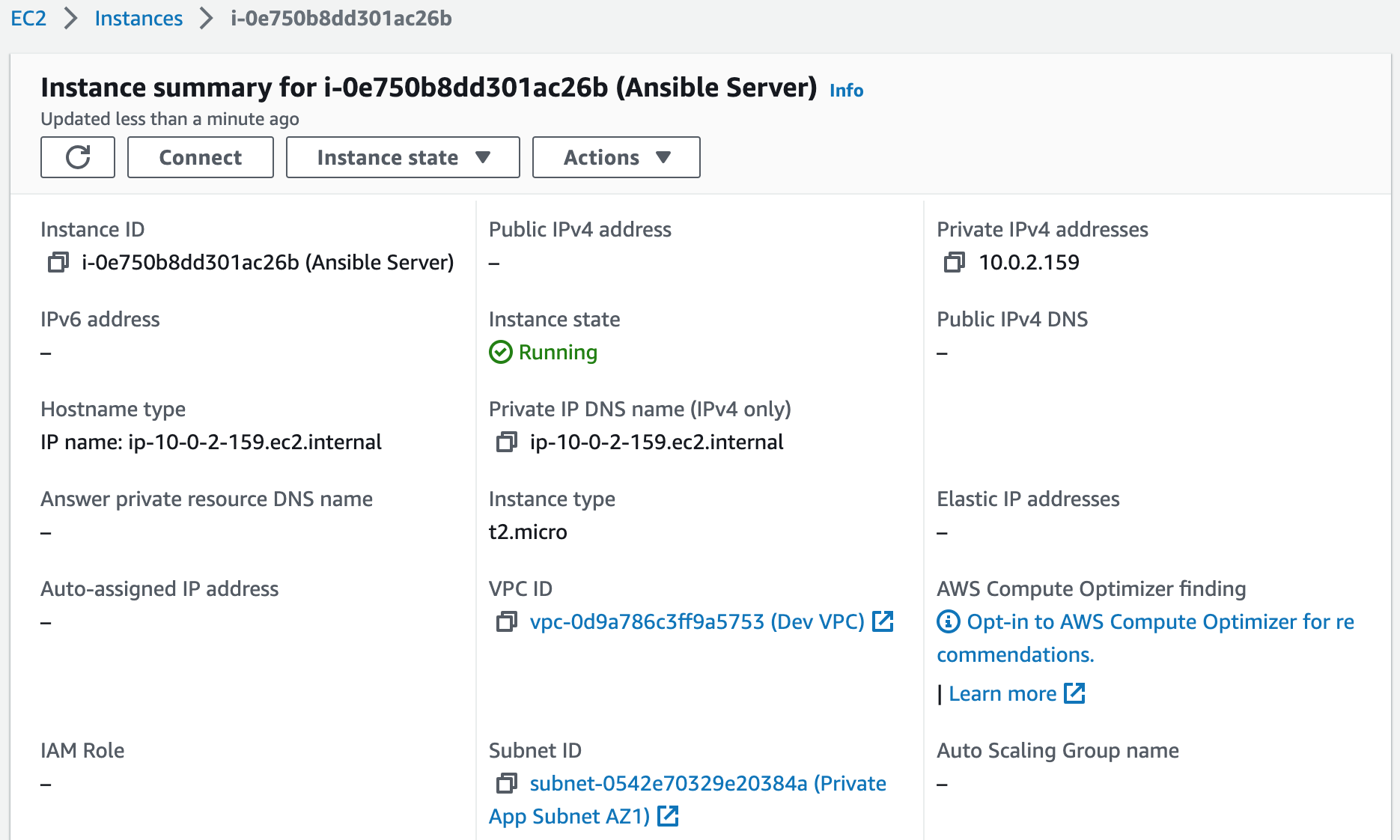
Step 7: Add the Private Key Pair to the Ansible Server
1. Add the private key pair to the Ansible Server. This will allow the server to connect to our webservers.First, let's SSH into the bastion host (Mac users).
ssh-add --apple-use-keychain < key pair >
ssh -A ec2-user@< public ip address >
ssh ubuntu@< private ip address >
3. Download security patches and updates.sudo apt-get update
sudo apt-get upgrade
4. Add the private key of the key pair we created on our computer to this Ubuntu server.
cd .ssh
sudo vi id_rsa
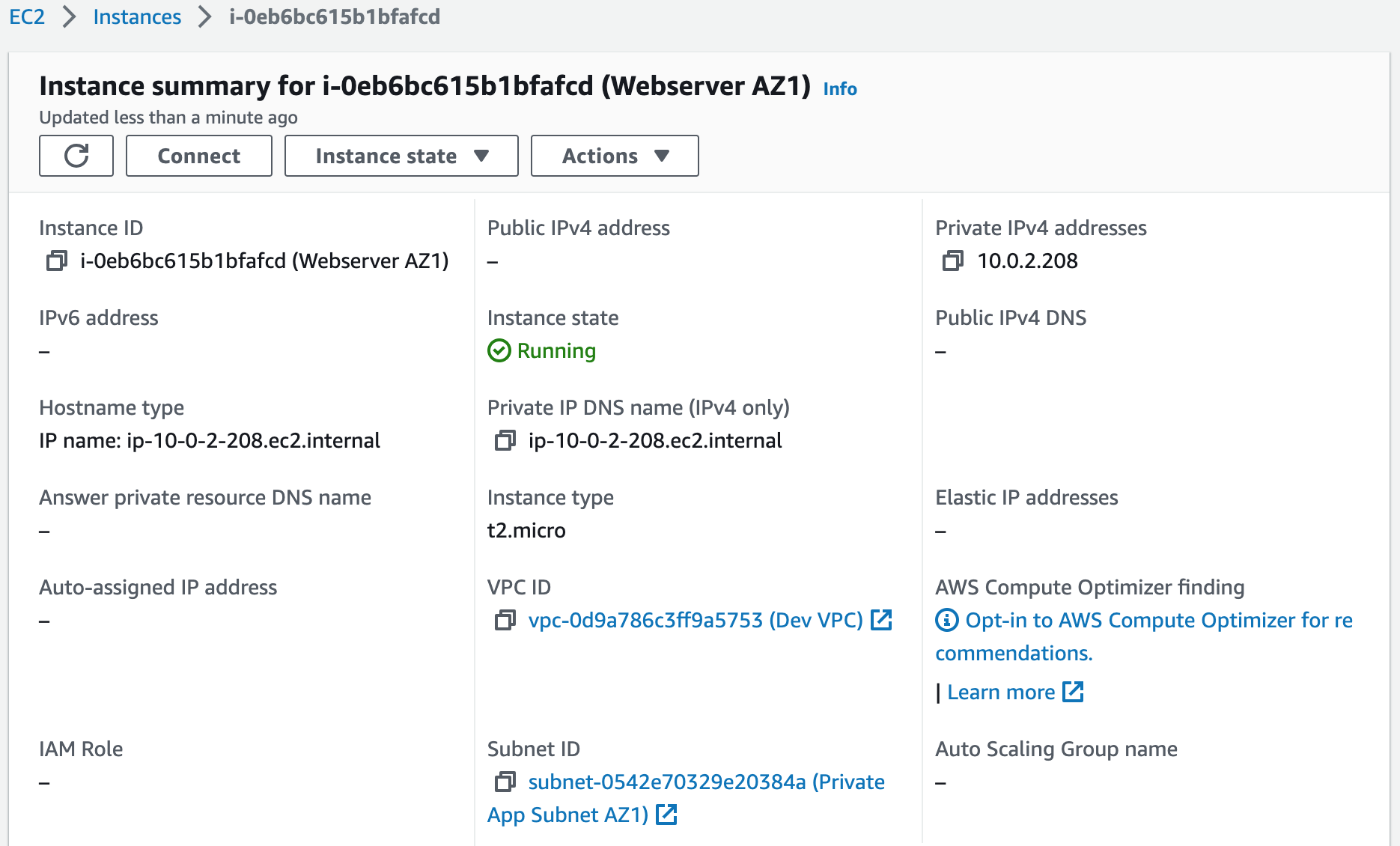
Step 8: Test the Connection Between the Ansible Server and the Webservers
1. SSH into the webserver in availability zone 1 from the Ansible Server.ssh ec2-user@< private ip address >
2. Paste the following commands once we have connected to the webserver:
sudo yum update -y
sudo yum -y install python-pip
sudo pip install boto3
Step 9: Create a GitHub Repository to Store the Ansible Playbooks
GitHub repositories are storage spaces where we can store and manage our code, collaborate with others, and track changes using Git version control. Each repository contains files, branches, and commit history.1. Create the repository.

git clone < ssh clone url >
3. Clone the GitHub repository on our computer. We can work on our playbook easily from our own computer.Step 10: Test the Connection
1. Install Ansible on the Ansible Server.Ansible is an open-source automation tool used for configuration management, application deployment, and orchestration. It allows you to define and manage infrastructure as code using YAML-based playbooks.
After we SSH into the Ansible Server, we will install Ansible by running these commands:
sudo apt update
sudo apt upgrade
sudo apt install software-properties-common -y
sudo apt install ansible -y
ansible --version
Inventory File
For the Ansible Server to know which webservers to connect to, we will list the private IP addresses of those servers in the inventory file. Then we need to push it to the repository on the Ansible Server.
3. Use Ansible to ping the webservers to test connection. Change directory to the Ansible Playbook directory and run this command:
ansible all --key-file ~/.ssh/id_rsa -i inventory -m ping -u ec2-user
4. Create the Ansible config file.Some of the flags we specify in this command will always be the same, such as our key file, inventory file, and the username of our server. So instead of typing these every time we want to run an Ansible command, we can create an Ansible configuration file and store these flags there as defaults.
Ansible Config File
5. Once we have pulled this file to the repository on the Ansible Server, we can run this command:
ansible all -m ping
Step 11: Create the Ansible Playbook
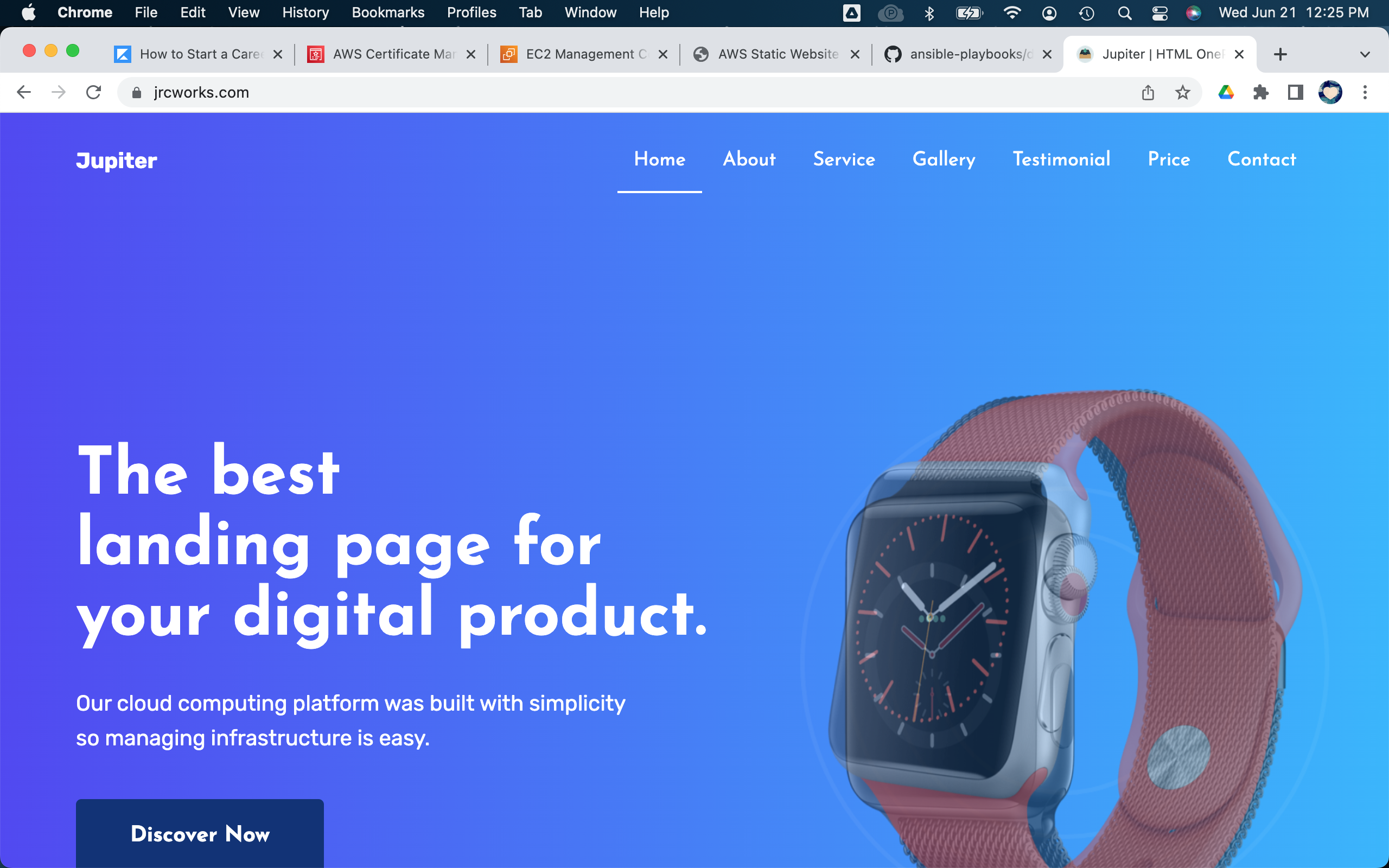
We will now write the Ansible Playbook to install our website on the webservers. An Ansible Playbook is a YAML format file that contains all the commands we want Ansible to run on the webservers to install our website.1. Create the Playbook.
Ansible Playbook
2. Pull the new Playbook file into our repository on the Ansible Server.
git pull
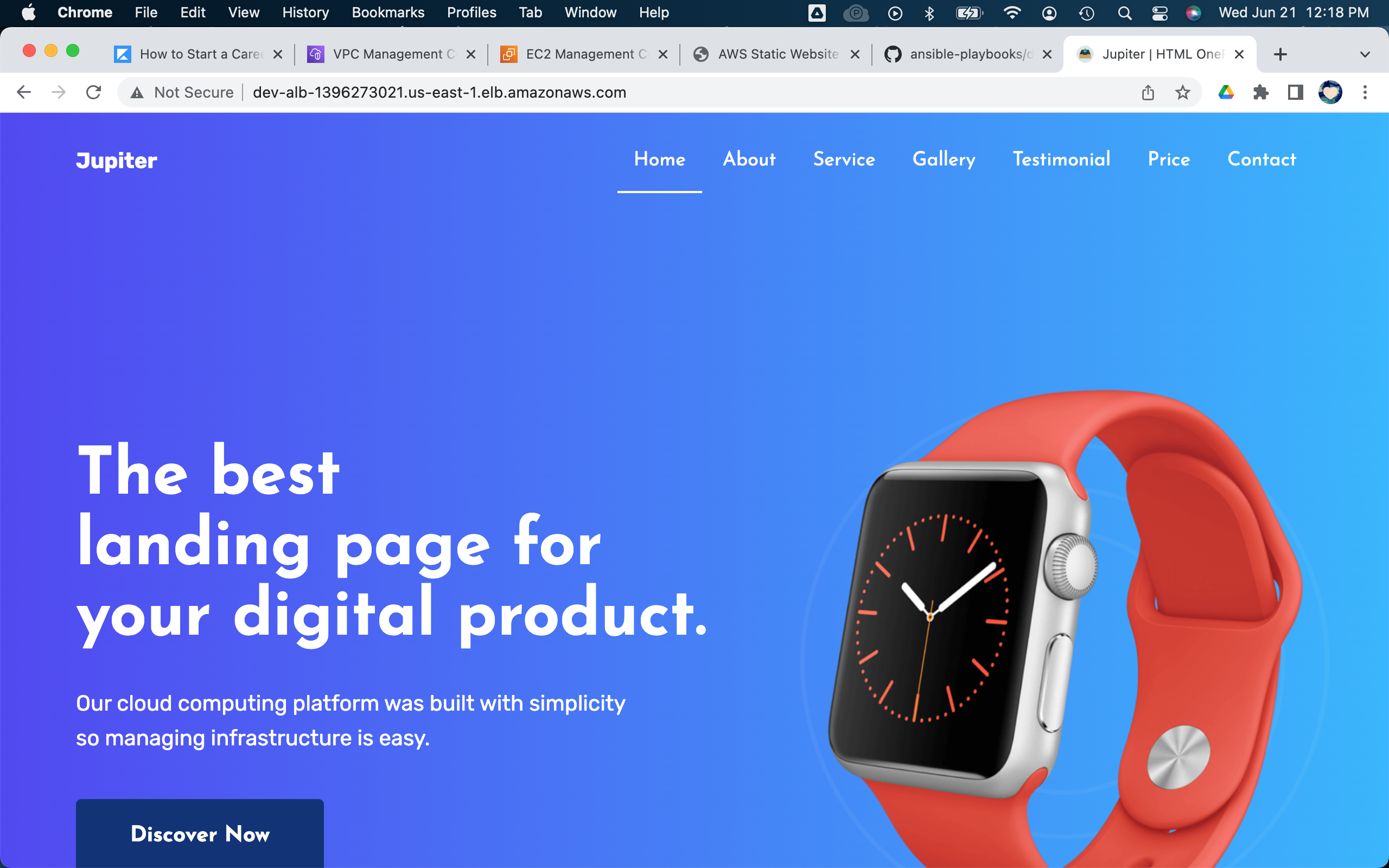
3. Run the Playbook to install our website on our webservers.ansible-playbook deploy-website.yml
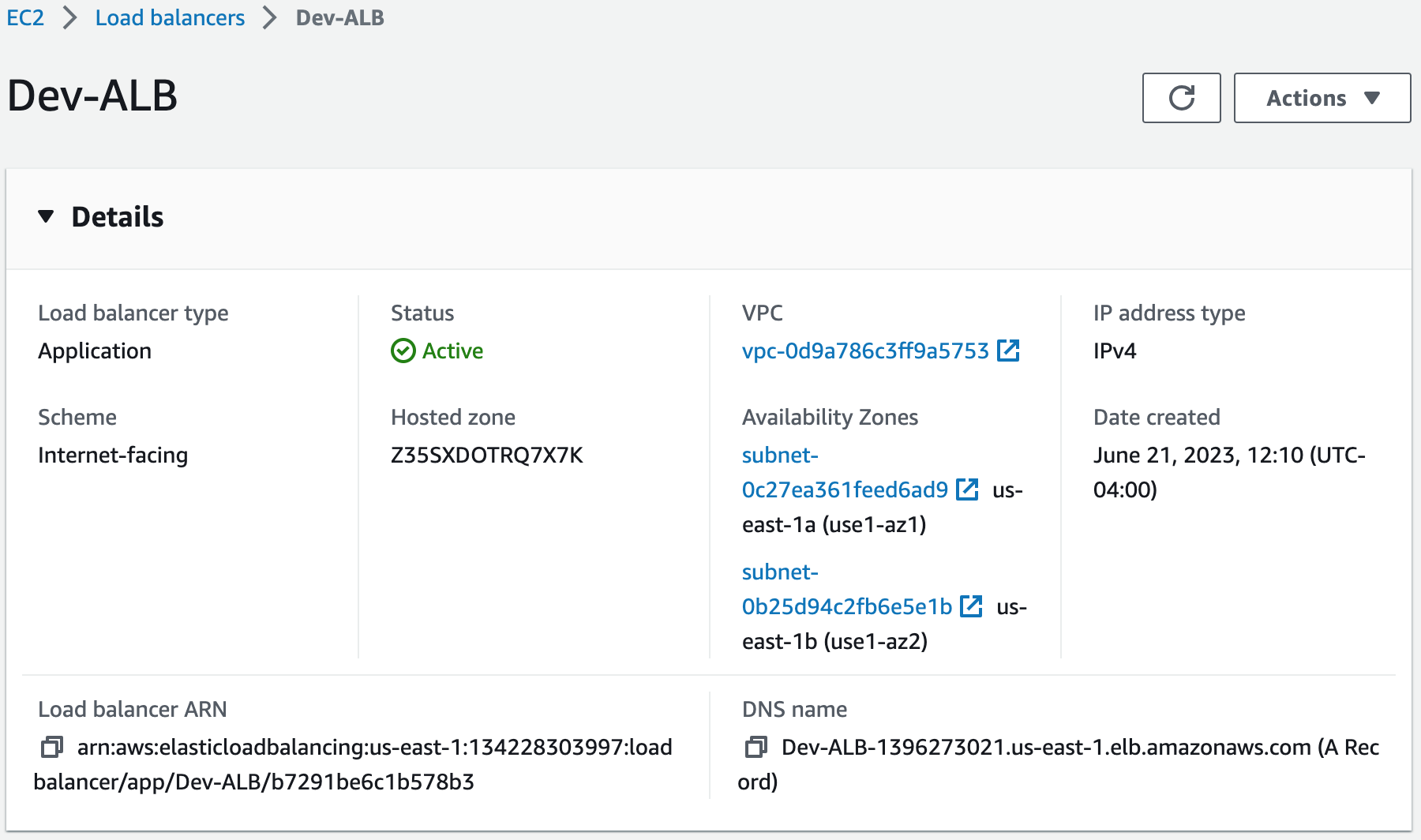
The benefit of using Ansible to configure our EC2 instances is that it is more efficient to install a website on many instances as opposed to doing it manually.Step 12: Create an Application Load Balancer
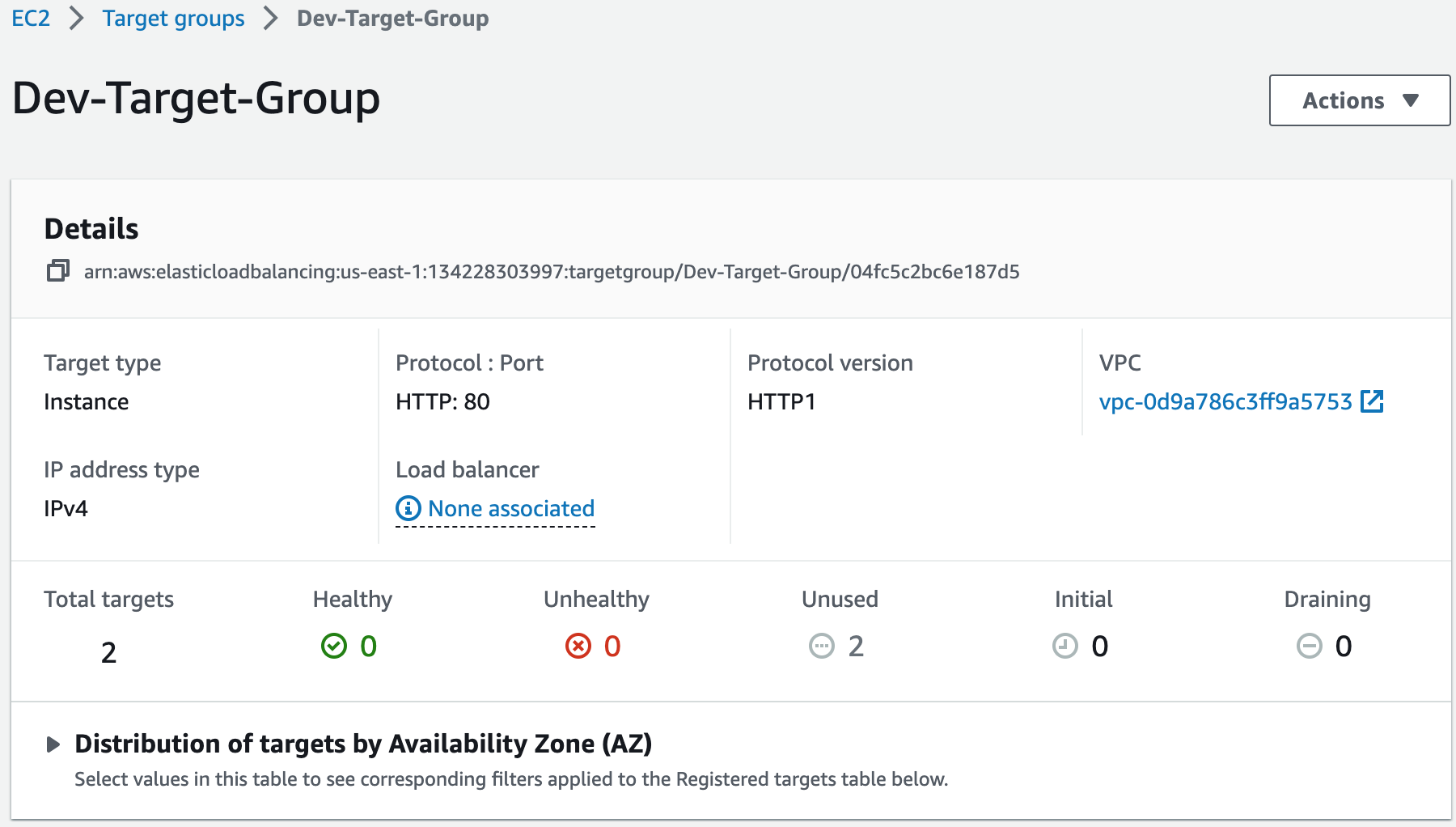
An Application Load Balancer (ALB) is a service that routes incoming traffic to multiple targets based on the content of the request, such as the URL or HTTP header. ALBs operate at the application layer (Layer 7) and support features like SSL/TLS termination, health checks, and content-based routing.1. Create a target group. To access the website we installed on the EC2 instances, we will put them in the target group to allow the ALB to route traffic to them.



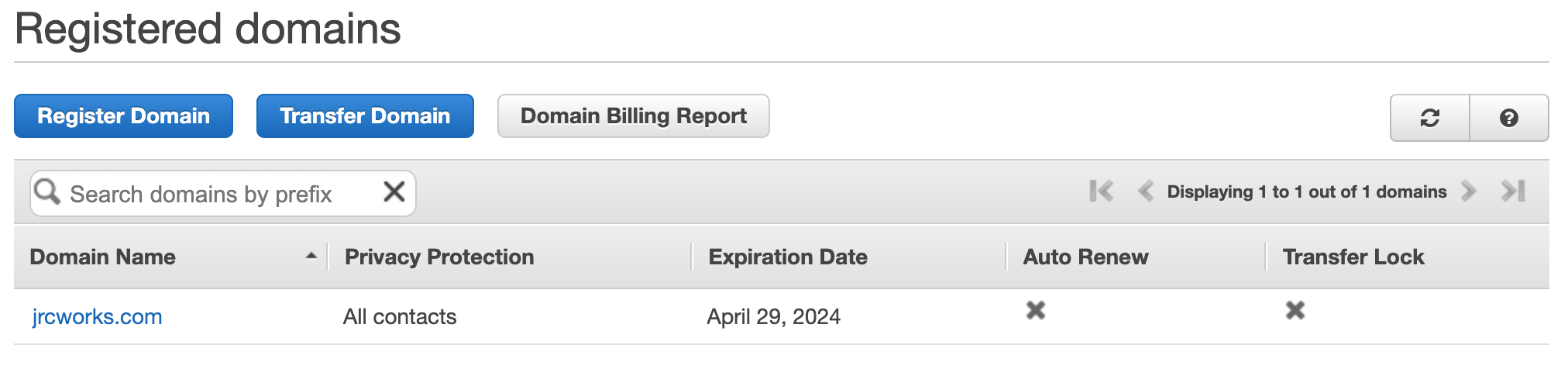
Step 13: Register a New Domain Name in Route 53 and Create a Record Set
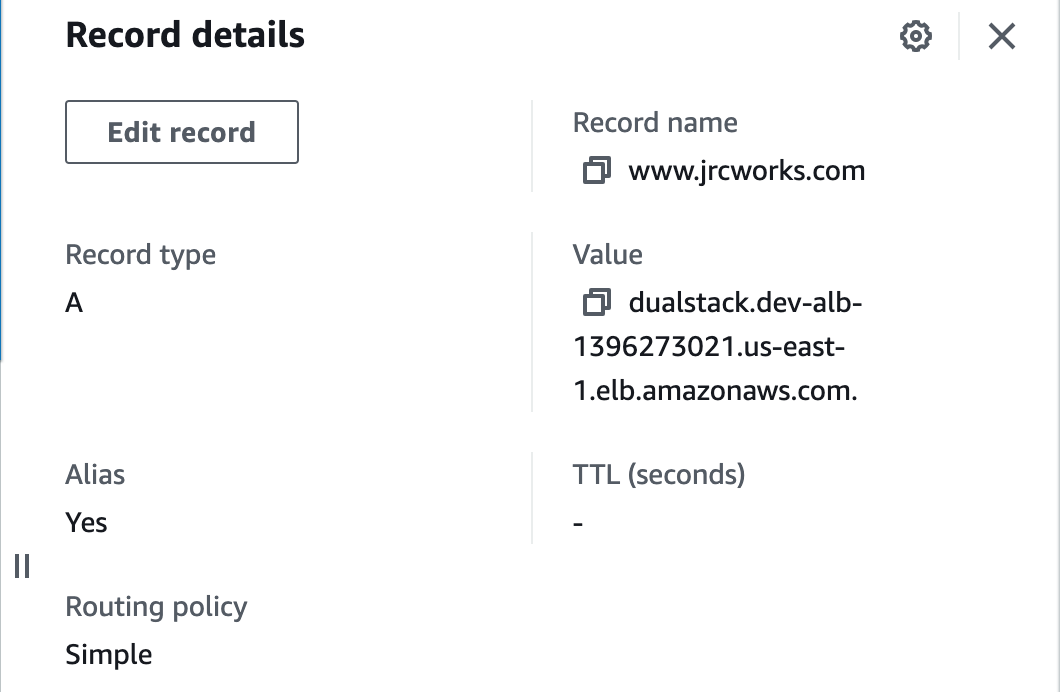
We will create a domain name for our website and use Route 53 as a service that helps people find that website on the internet. It will ensure that people can access the website easily and reliably.1. Create a domain name.


Step 14: Register for an SSL Certificate in AWS Certificate Manager
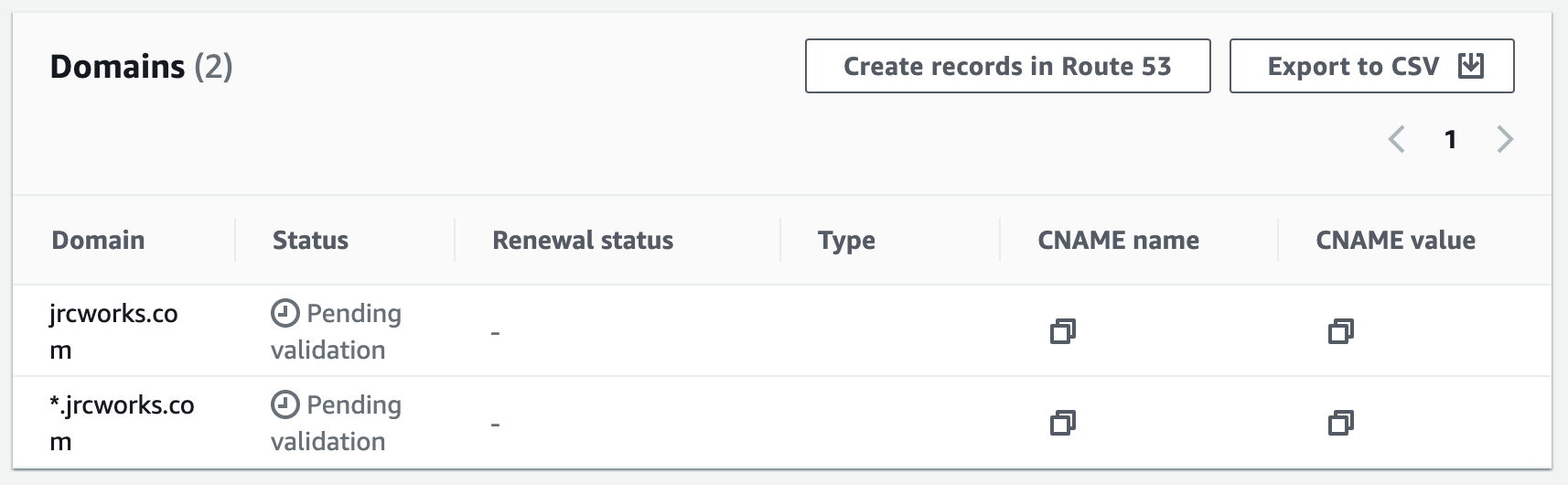
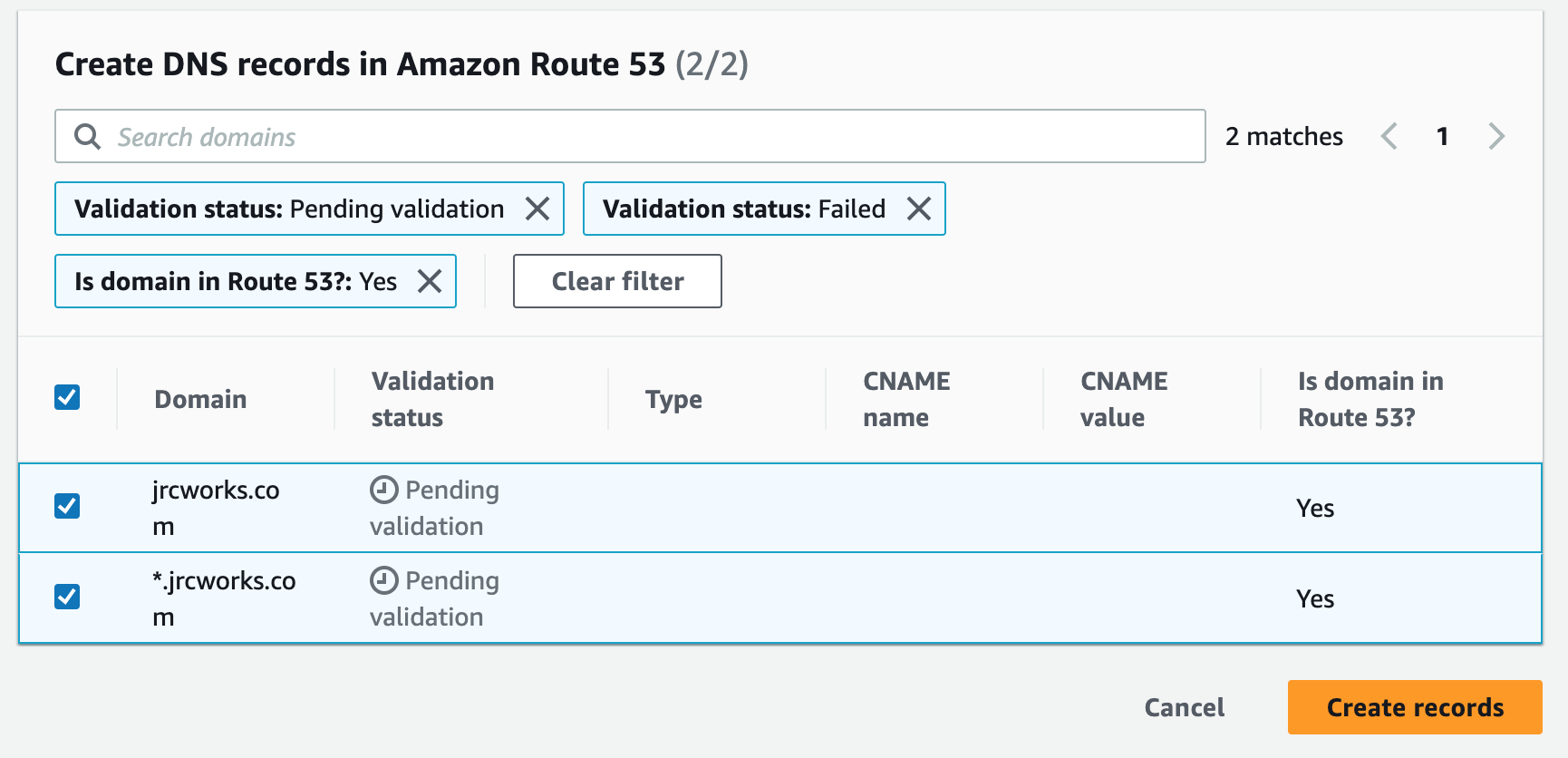
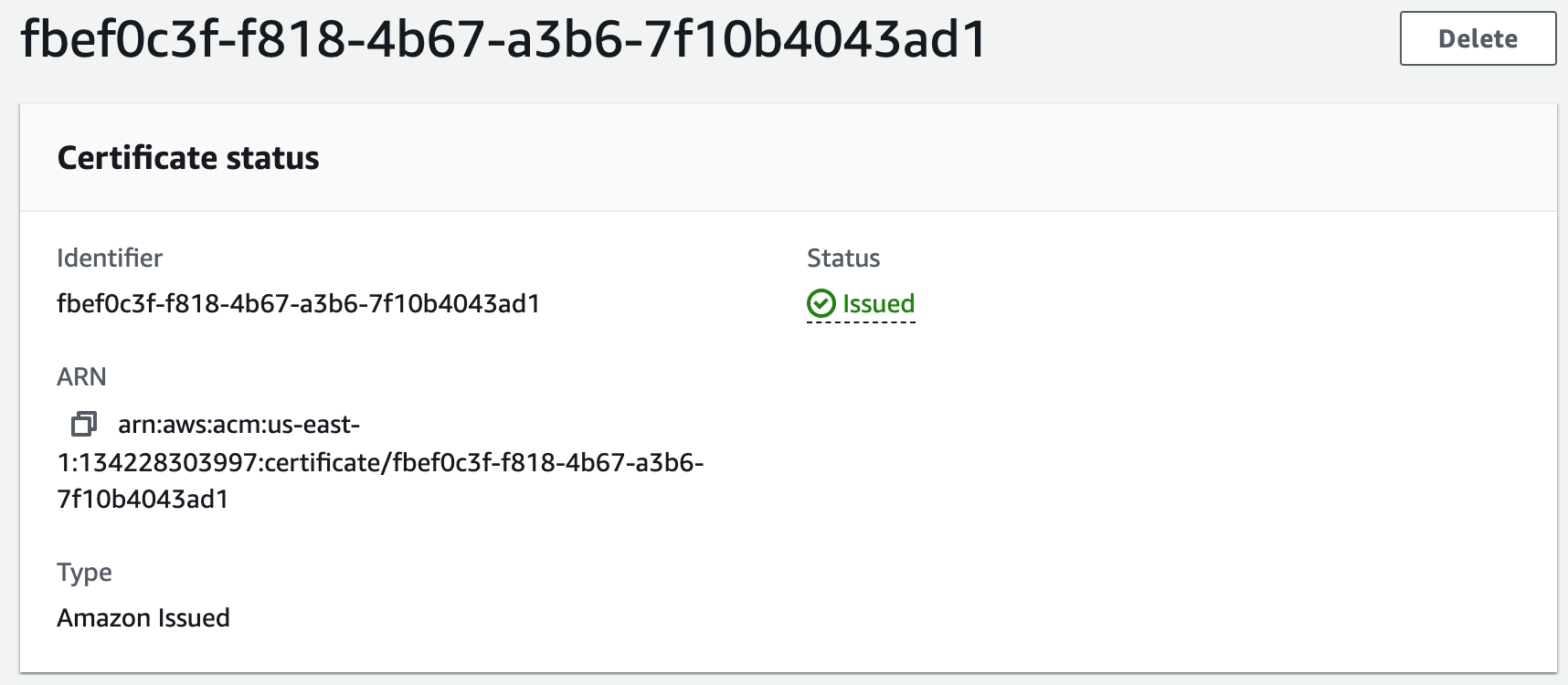
We will use an SSL Certificate to encrypt all communications between the web browser and our webservers. This is also referred to as encryption in transit.1. Create a public SSL Certificate in AWS Certificate Manager.



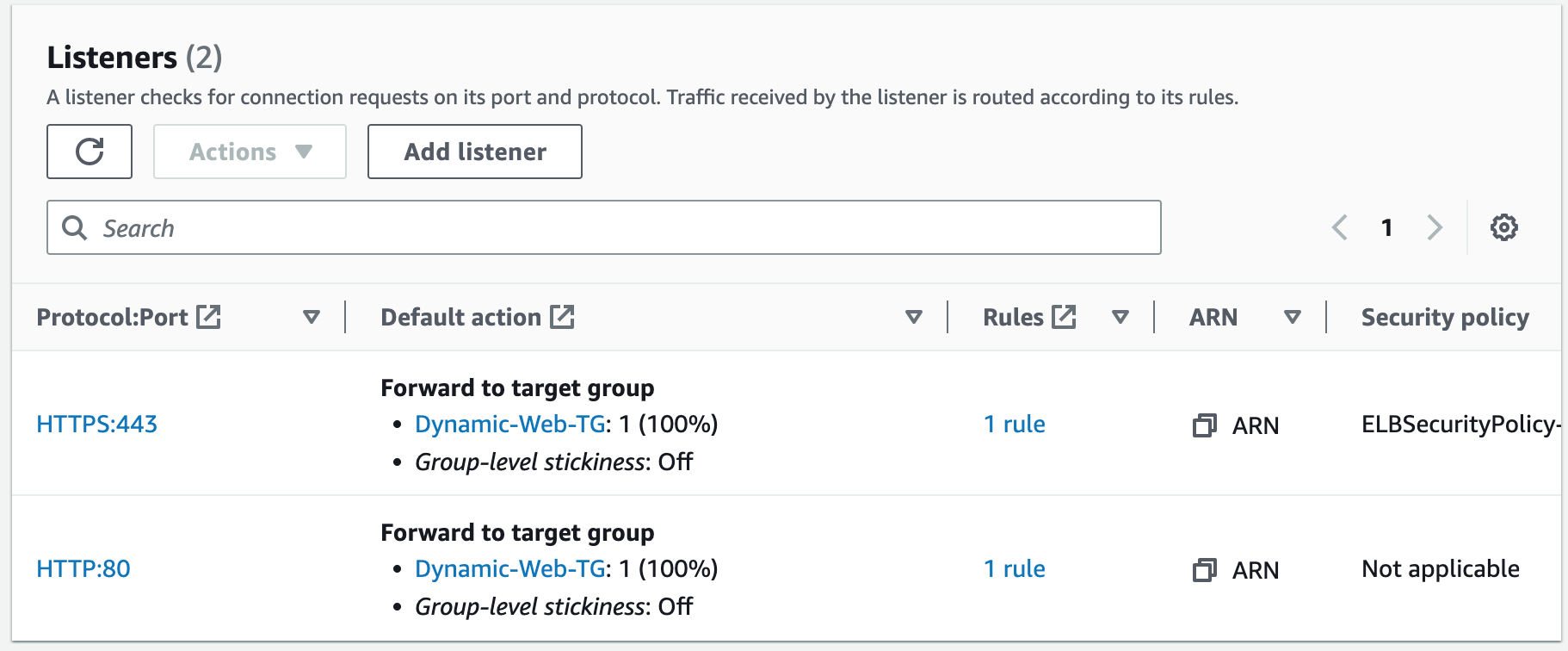
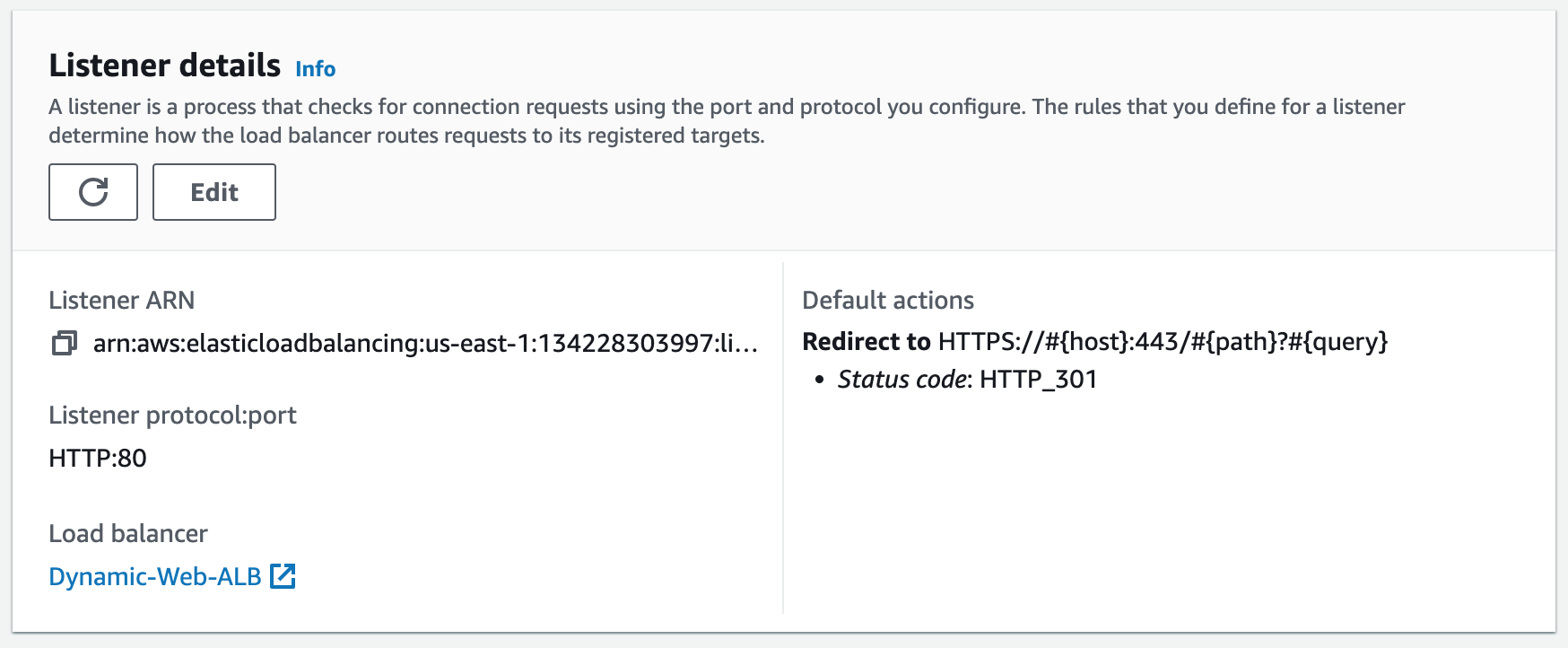
Step 15: Create an HTTPS Listener
Using the SSL Certificate we just registered, we will secure our website. We will create an HTTPS (SSL) listener for our ALB. This involves configuring the ALB to handle SSL/TLS encryption for incoming requests and requires associating the SSL certificate we created with the ALB's listener configuration. Once configured, the ALB can decrypt and forward incoming HTTPS requests to the appropriate backend target group.1. Add listener.